Don't miss out Virtual Happy Hour this Friday (April 26).
Configuration - TinyMCE
|
Product version: |
EPiServer CMS 6 R2 |
|---|---|
|
Document last saved: |
Changes Between EPiServer CMS 6.0 and EPiServer CMS 6 R2
TinyMCE upgraded
In EPiServer CMS 6 R2 the TinyMCE editor is upgraded from version 3.2.7 to 3.3.6. Some major changes in the new version are:
- New text formatting engine.
- Table plug-in now includes cell selection logic.
- Advanced list plug-in (enables the user to define list type of list elements).
- New paste plug-in logic that enables the user to retain style information from Office.
- The content inside the editor now renders in standards mode by default. (no HTML5 support yet).
- Performance enhancements.
- The Safari plug-in is removed since the logic is replaced by the new text formatting engine.
- Numerous bug fixes.
CSS Handling
The upgrade to 3.3 version in conjunction with a new CSS parser in EPiServer.Framework made it possible to enhance the logic for populating Styles (CSS) drop downs in TinyMCE. See the EPiServer CSS Attributes section below for more details.
Format dropdown removed
Since the above CSS handling provides a way to make the Styles dropdown behave like the Format dropdown and many users might be confused by the difference between the two the Format drop down is no longer added in default configuration. It’s still possible to add and make use of the Format dropdown and if you have an upgraded site and have customized the TinyMCE settings the dropdown might still be there.
New Window Manager Plug-In
In the earlier version of EPiServer CMS6 some of the EPiServer dialogs where opened as modal dialogs (using EPiServer dialog functionality) but all dialogs built in to TinyMCE where opened as non modal which allowed the user to open several of the same kind and possibly causing errors. Now all dialogs are opened using the EPiServer dialog functionality creating a more consistent user experience.
Image Editor Plug-In
The new image editor plug-in makes it possible to open the image editor to edit an image directly from the TinyMCE editor. The plug-in is activated by default but may not be available if you have an upgraded site and have customized the TinyMCE settings for the current editor. The image editor contains tools for cropping, resizing and transforming images, the modified image can then be saved as a new image or replace the original image. Configuration settings, including size presets for the resize tool, can be found in the <imageEditor> element in the <episerver> section.
Configuration of CSS files used in TinyMCE
Like the EPiServer CMS 5 editor the TinyMCE editor in EPiServer CMS 6 reads in external CSS files and there are three ways to configure which CSS files TinyMCE should use. Listed in the order of importance these are:
- Content CSS path in settings of PropertyXHTMLStringControl.
- Dynamic property on page UIEditorCSSPaths (could be inherited from parent page).
- Site settings attribute uiEditorCssPaths.
All configuration settings accept a comma separated list of URLs to CSS files where each URL starts with / or ~.
The latter two are the same as in EPiServer CMS 5 and in EPiServer CMS 6 these are shared with the old editor, this means that if you are using both the old editor (CMS 5) and new TinyMCE editor, they both read in the same CSS files (if using site settings configuration or using/reading from the same dynamic property).
The first option, setting Content CSS path in PropertyXHTMLStringControl, provides the possibility to specify different CSS files for different editors in the same page as well as specifying global settings. This is also a way to avoid conflicts when using both the old editor and the TinyMCE editor on the same Web site.
EPiServer CSS Attributes
You can use EPiServer CMS specific attributes to your CSS files to define which styles should be available in the editor's Styles and how element specific classes should be handled.
EditMenuName and EditMenuTitle Attributes
The styles in the CSS file will appear in the Styles tool in the order they are defined in the CSS file. When a EditMenuTitle attribute is discovered a new heading will be added in the dropdown. All subseqent styles marked with the EditMenuName will added under the latest discovered heading until a new EditMenuTitle attribute is found.
Example:
If the CSS used by the editor looks like this:
.style1
{
EditMenuName: Style1;
}
.style2
{
EditMenuName: Style2;
}
h1
{
EditMenuTitle: Heading Styles;
EditMenuName: Heading 1;
}
h2
{
EditMenuName: Heading 2;
}
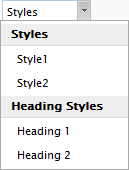
The resulting dropdown in the Styles tool will look like this:

You can localize the values of your EditMenuName and EditMenuTitle attributes by adding translations to an XML file in the lang folder. Create a new element at language_root/editorstyleoptions and add the translation strings as children of the new element. Whitespaces in EditMenuName and EditMenuTitle values should be replaced by underscore characters.
Example for the CSS above:
<language name="svenska" id="sv">
<editorstyleoptions>
<style1>Stil 1</style1>
<style2>Stil 2</style2>
<heading_styles>Rubrikstilar</heading_styles>
<heading_1>Rubrik 1</heading_1>
<heading_2>Rubrik 2</heading_2>
</editorstyleoptions>
...
</language>
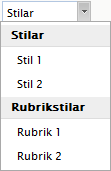
The resulting dropdown when the editor has selected Swedish:

ChangeElementType Attribute
The standard behaviour when applying element specific classes (like p.myClass) is that they can only be applied to elements that already are of the correct type. I.e. nothing will happen if you try to apply p.myClass to a h1 element. By using the ChangeElementType attribute you have the option to apply the class and change the element type in one action.
Note: The ChangeElementType attribute only works for text block elements like p, h1, h2 etc..
Example:
h2.italic
{
ChangeElementType: true;
EditMenuName: Heading 2 Italic;
font-style: italic;
}
Enabling the tinyMCE XHTML editor for non-authenticated users
When installing an EPiServer CMS 6 site the XHTML editor cannot be used on template pages unless the current user is logged in and has access to the EPiServer UI. The reason for this is that the editor is reliant on resources located in EPiServer Shell, which reside under the configurable “secret” path and are not publicly available in the default configuration.
To make these resources available publicly a few configuration changes need to be carried out, see below:
- Configure the EPiServer Shell module to deliver its client resources in a publicly available location on the site.
In the web.config file locate the module named Shell in the episerver.shell/protectedModules configuration section and configure the clientResourcePath attribute:
<protectedModules rootPath=" ... ">
<add name="Shell" clientResourcePath="~/public/Shell/" />
<add name="CMS" />
</protectedModules> - Map EPiServer Shell client resources to this location with a virtual path configuration directive.
Locate the /configuration/episerver/virtualPath/provider section in episerver.config. There you will find a virtual path mapping named EPiServerShell that maps the episerver framework UI files into the application. This typically looks like the directive below:
<add virtualPath="~/EPiServer/Shell"
physicalPath="C:\Program Files\EPiServer\Framework\<version>\Application\UI"
name="EPiServerShell"
type="EPiServer.Web.Hosting.VirtualPathNonUnifiedProvider,EPiServer" />
You now have to add a similar directive that exposes the clientresources folder publicly. This should look similar to the one below:
<add virtualPath="~/public/Shell/ClientResources"
physicalPath="C:\Program Files\EPiServer\Framework\<version>\Application\UI\ClientResources"
name="EPiServerShell"
type="EPiServer.Web.Hosting.VirtualPathNonUnifiedProvider,EPiServer" /> - Add a location directive for the public location. This is required to register the static file handler for the public location. The static file handler must be registered for the resource files mapped with the virtual path provider to be delivered to the client.
<location path="public">
<!-- For IIS 7 -->
<system.webServer>
<handlers>
<clear />
<add name="webresources" path="WebResource.axd" verb="GET" type="System.Web.Handlers.AssemblyResourceLoader" />
<add name="PageHandlerFactory-Integrated" path="*.aspx" verb="GET,HEAD,POST,DEBUG" type="System.Web.UI.PageHandlerFactory" modules="ManagedPipelineHandler" scriptProcessor="" resourceType="Unspecified" requireAccess="Script" allowPathInfo="false" preCondition="integratedMode" responseBufferLimit="4194304" />
<add name="wildcard" path="*" verb="*" type="EPiServer.Web.StaticFileHandler, EPiServer" />
</handlers>
</system.webServer>
<!-- For IIS 5/6 -->
<system.web>
<httpHandlers>
<add path="WebResource.axd" verb="GET" type="System.Web.Handlers.AssemblyResourceLoader" validate="true" />
<add path="*.aspx" verb="*" type="System.Web.UI.PageHandlerFactory" validate="true" />
<add path="*" verb="*" type="EPiServer.Web.StaticFileHandler" validate="true" />
</httpHandlers>
</system.web>
</location>
