Making drag and drop pages/media work with the IList
Here at Redweb, we are currently building a new site for a client with lots of content population. For one of our gallery solutions we decide to utilize an IList as we have used many times before without issue.
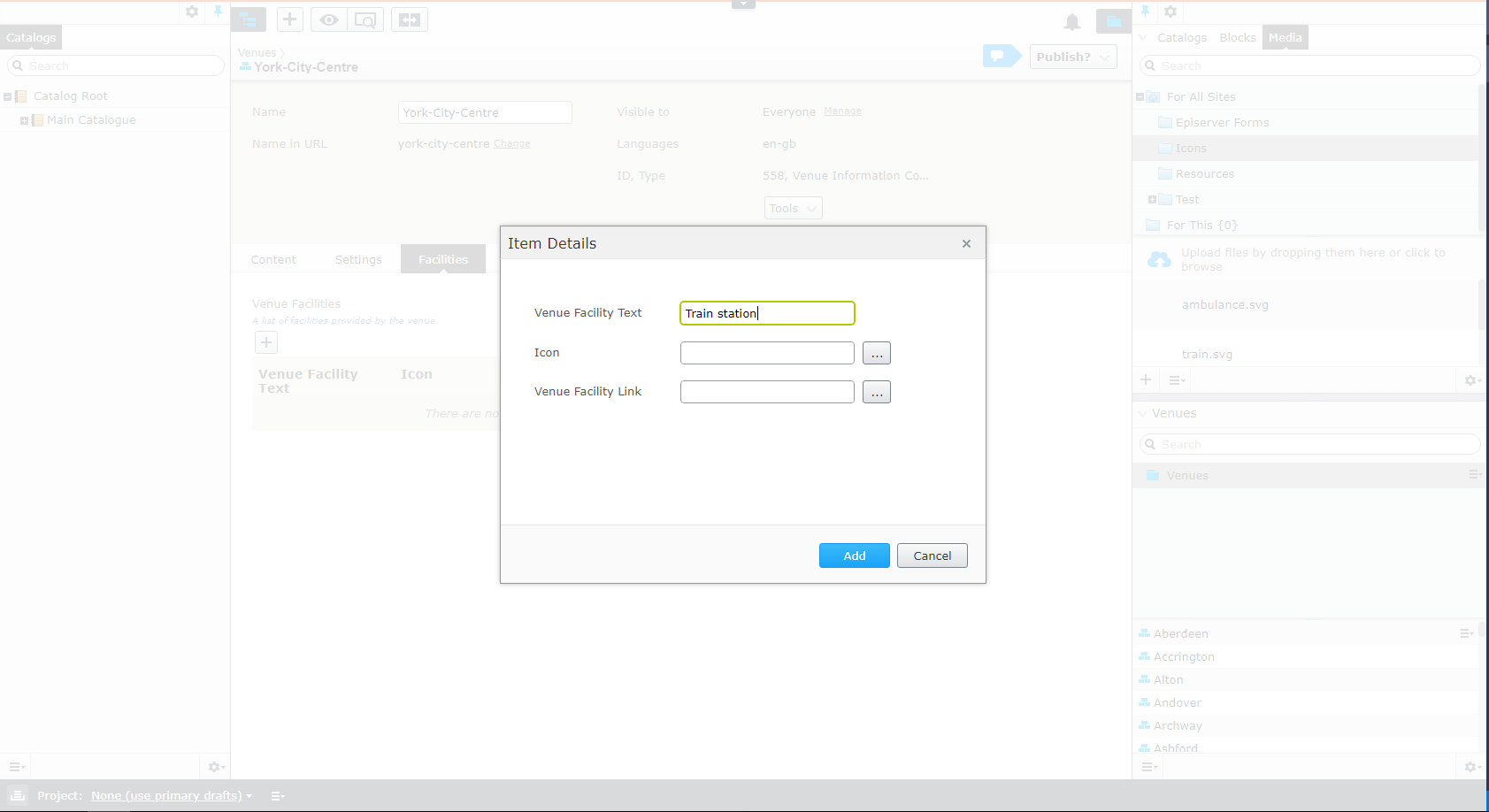
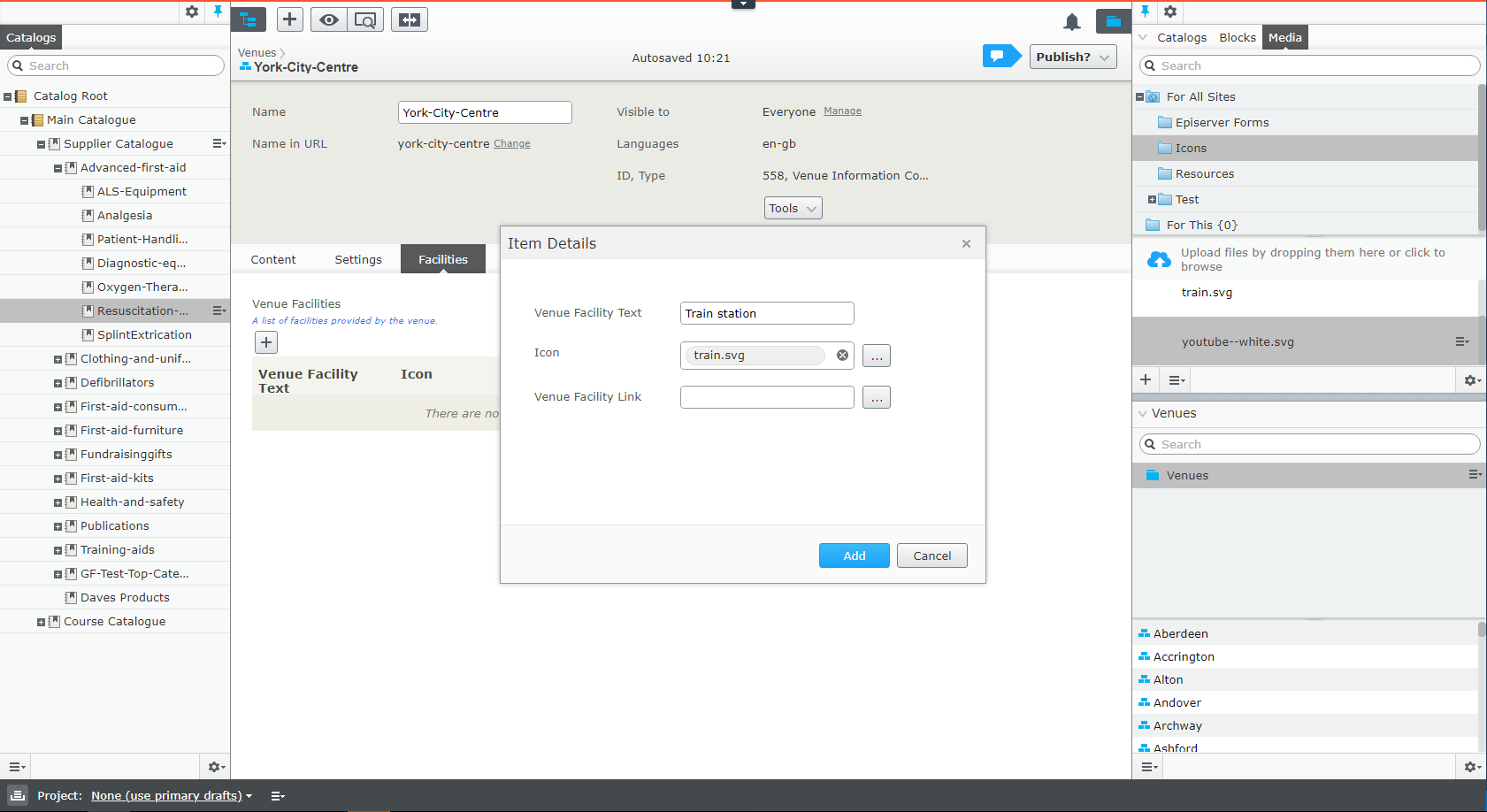
Problem: Our Qualtity Assurance guy raised that the ability to drag and drop images is broken when using this.
We invesitgated and the small issue was that the IList throws up the usual FED popup favourite of adding an overlay on the page.

Therefore we chose to override this. We added to our editor stylesheet used in the CMS
.dijitDialogUnderlayWrapper {
position: relative;
}This then forced the wrapper not to be absolute over the screen anymore, hence

We now have this fixed. The only downer is it allows the editor to use the underlying UI but this is not a big issue to us. Hopefully the new changes to the UI for improved drag/drop will have fix this.

hahaa.. neat! :)
Nice. Having drag and drop in the IList should be a default behavior
Yeah it's something so small and hacky but it makes a lot of difference to content population
Thanks for sharing :)