Create your own menu to handle your custom plugin
So in CMS 11 when you wrote your plugin you easily add settings to your plugin using GuiPlugin attribute and adding properties using the PlugInProperty attribute.
In CMS 12 that is not longer possible so the best is instead to create your own top menu item with a submenu that contains for example Dashboard and Settings.
The menu provider could look like this:
[MenuProvider]
public class MyPluginMenuProvider : IMenuProvider
{
private readonly LocalizationService _localizationService;
public MyPluginMenuProvider(LocalizationService localizationService)
{
_localizationService = localizationService;
}
public IEnumerable<MenuItem> GetMenuItems()
{
var mainMenuItem =
new UrlMenuItem("My plugin", MenuPaths.Global + "/cms/myplugin", null)
{
IsAvailable = context => true,
SortIndex = SortIndex.Last + 100,
AuthorizationPolicy = CmsPolicyNames.CmsAdmin
};
var dashboardMenuItem =
new UrlMenuItem(_localizationService.GetString("/Plugin/DisplayName"),
MenuPaths.Global + "/cms/myplugin/dashboard", "/MyPlugin/Dashboard/Index")
{
IsAvailable = context => true,
SortIndex = 100,
AuthorizationPolicy = CmsPolicyNames.CmsAdmin
};
var settingsMenuItem =
new UrlMenuItem(_localizationService.GetString("/Plugin/Settings"),
MenuPaths.Global + "/cms/myplugin/settings", "/MyPlugin/Settings/Index")
{
IsAvailable = context => true,
SortIndex = 200,
AuthorizationPolicy = CmsPolicyNames.CmsAdmin
};
return new List<MenuItem>
{
mainMenuItem,
dashboardMenuItem,
settingsMenuItem
};
}
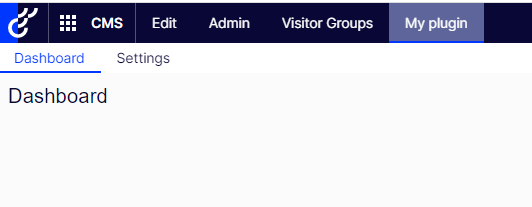
}That would give you this look:

Your layout view should look something like this to have the Optimizely menu to render:
@using EPiServer.Framework.Web.Resources
@using EPiServer.Shell.Navigation
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>My Plugin</title>
<!-- Shell -->
@ClientResources.RenderResources("ShellCore")
<!-- LightTheme -->
@ClientResources.RenderResources("ShellCoreLightTheme")
</head>
<body>
@Html.CreatePlatformNavigationMenu()
<div @Html.ApplyPlatformNavigation()>
@RenderBody()
</div>
</body>
</html>When this is done you can easily work with your dashboard and settings functions.
Thanks Scott Reed for enlighting me in this forum post:
https://world.optimizely.com/forum/developer-forum/CMS/Thread-Container/2021/12/admin-plugin--tool-in-cms-12/
You can read more here:
https://world.optimizely.com/documentation/developer-guides/CMS/user-interface/extending-the-navigation/using-menu-providers/
/Kristoffer

Comments