How to integrate TinyMCE cloud plugin with EPiServer
Hi everyone,
Recently, we got many questions regarding How to integrate the TinyMCE external cloud plugin (SpellCheckerPro for instance) with EPiServer CMS and EPiServer.CMS.TinyMCE add-on.
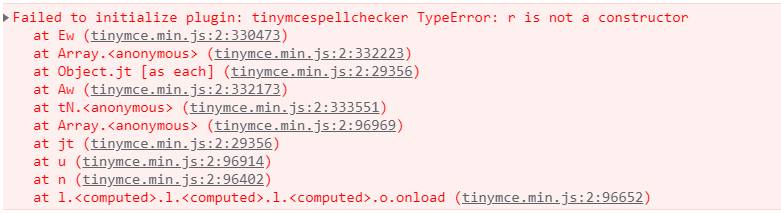
Did you try that before? And got a headache with kind of below errors?

Don't worry! No more headaches with the recent release of EPiServer TinyMCE!
- EPiServer.CMS.TinyMce 2.13.8 (NET FRAMEWORK) (EPiServer.CMS.TinyMce 2.13.8)
For the SpellCheckerPro plugin then few lines of the configuration below will help you easy to integrate with EPiServer CMS:
- Prerequisites
TinyMCE cloud API Key - EPiServer TinyMCE Initialization
context.Services.Configure<TinyMceConfiguration>(config => { config.Default() .AddExternalPlugin("tinymcespellchecker", "https://cdn.tiny.cloud/1/<YOUR_API_KEY>/tinymce/4.9.11-104/plugins/tinymcespellchecker/plugin.min.js") .AddEpiserverSupport() .Toolbar("spellchecker language spellcheckdialog") .AddSetting("spellchecker_rpc_url", "https://spelling.tiny.cloud") .AddSetting("spellchecker_api_key", "<YOUR_API_KEY>"); }Note: Because EPiServer CMS TinyMCE is using TinyMCE v4 so please choose the correct version of the SpellCheckerPro plugin. Otherwise, it won't work as expected!
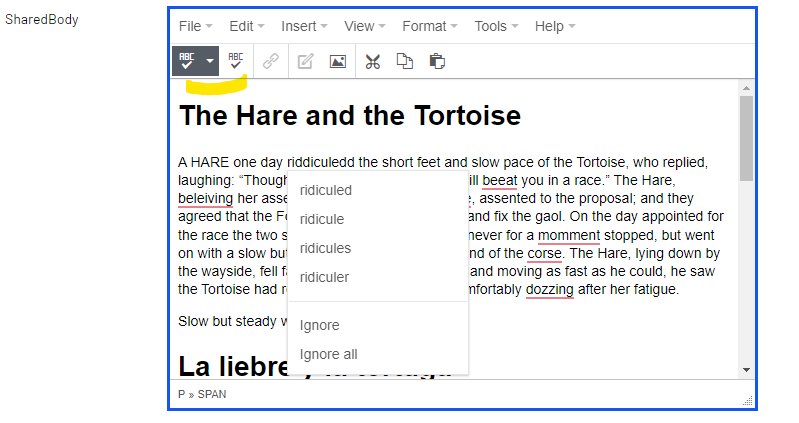
- Screenshots

Easy right? I hope that helped you!

Thanks for posting this!
I have one question: why do we need to mention the "spellchecker_rpc_url" setting? I think its already referenced in the plugin itself (https://cdn.tiny.cloud/1/<YOUR_API_KEY>/tinymce/4.9.11-104/plugins/tinymcespellchecker/plugin.min.js).