Hiding properties in the built-in Link dialog
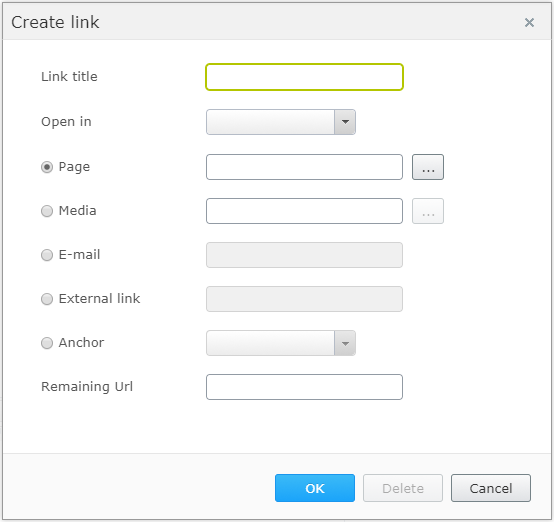
What I wanted to do was to hide the Title property in the built-in Link dialog.

When searching here on World I found several posts that talk about extending EpiLink with custom properties, such as:
- https://world.episerver.com/blogs/Anders-Hattestad/Dates/2015/2/extending-the-hyperlink-with-custom-field/
- https://world.episerver.com/forum/developer-forum/-Episerver-75-CMS/Thread-Container/2017/2/how-to-hide-some-properties-from-table-of-propertylistlttgt/
- https://github.com/mariajemaria/ExtendedEPiLink
But if I only need to hide a property, could this not be done using an EditorDescriptor instead of creating a custom dojo editor, overriding the LinkModel and all the rest?...
I was happy when I discovered that the answer is Yes :)
I tried some variations of the below before finding the correct TargetType and way to get at the properties. This solution worked for me in a site that runs CMS 10.7:
[EditorDescriptorRegistration(
TargetType = typeof(LinkModel),
EditorDescriptorBehavior = EditorDescriptorBehavior.ExtendBase)]
public class EpiLinkEditorDescriptor : EditorDescriptor
{
public override void ModifyMetadata(ExtendedMetadata metadata, IEnumerable<Attribute> attributes)
{
base.ModifyMetadata(metadata, attributes);
foreach (var prop in metadata.Properties)
{
if (prop.PropertyName == "Title")
{
prop.ShowForEdit = false;
}
}
}
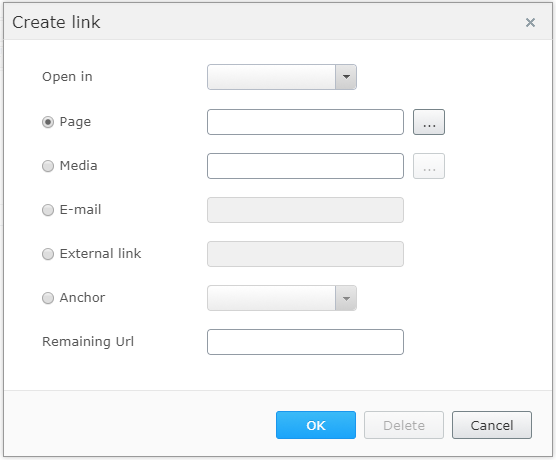
}This hides the property both in the Link dialog that opens when adding a link in the TinyMCE editor and in the Link dialog used when adding a LinkItem (the same model is used in both cases).

If there is a better way of doing this, please let me know!

Nice! I will definitely try this out to hide stuff from editors :) Thanks!