iFrame Block
Based on EPiServer 7 and Alloy Templates
Have you ever needed to display some content on an EPiServer site in an iFrame? My colleague Bill Murray and I created a simple block for this purpose.
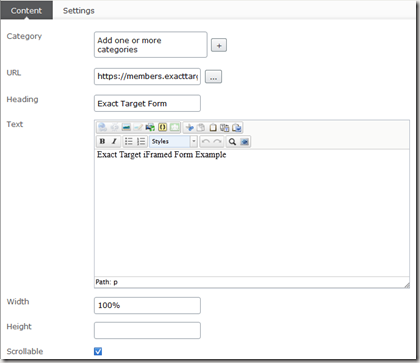
Configurable items include:
- URL (required) – URL you would like to display in the iFrame
- Heading – Heading for the information being displayed
- Text - Descriptive text for the information being displayed
- Width – Width of the iFrame
- Height – Height of the iFrame
- Scrollable – Whether or not the iFrame should include scrollbars
Example of block configuration:
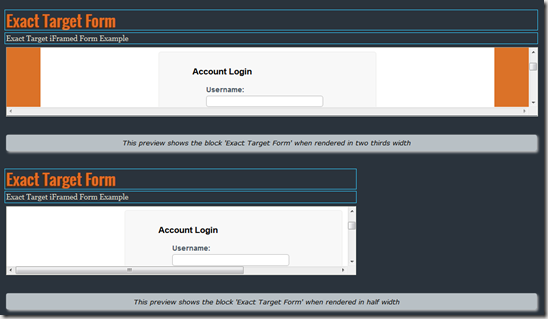
Example of block preview in the editorial interface:
Granted, this is not a real world scenario since I’m actually iFraming in a login page for Exact Target’s member site, I think it illustrates the point of the possibilities for usage.
I’ve uploaded the code to the EPiServer Nuget feed and it should appear there once approved. In the mean time you can get it here…
Enjoy!
- This is intended as a starting point for you to customize for your project needs. The code is provided “as is” without warranty or guarantee of operation. Use at your own risk.
- If you install on a site that does not include the Alloy Templates you should expect that you will need to make a few minor updates to get it working as desired.



Comments