Example addon for presentations
I took a trip to London in November to hold a small presentation about developing addons for EPiServer at the EPiServer developer track. But what better way to describe developing addons than to do the actual presentation as an EPiServer addon? Why not create your presentation directly in your favorite tool EPiServer instead of the boring Powerpoint and have it up and running online directly for all to see, including slides with movie clips etc. Every slide is a page in EPiServer as below for my demo presentation: 
This new presentation addon supports
-Every slide is stored as a page in EPiServer
-Multiple themes for the presentation
-Custom theme if you want to add your own company logos, colors etc
-Separate window for speaker notes where you can view your personal notes, the current slide, the next slide and a timer
-Supports Css 3 transitions between slides for visual effects
-Able to add your own background images, colors for each slide
-Possible to support multiple languages, add support google analytics, facebook likes etc by including custom scripts. Eat that Powerpoint! ![]()
-Add youtube clips or simlar to your slides easily
-Navigate and get an overview of your slides
-Having each slide as an EPiServer page of course gives you version handling, publication expiration etc automatically. Why not use visitor groups to display targeted content in your presentation as well?
-Try open the presentation in an Ipad or Iphone and slide slide slide between your slides. It’s fun! ![]()
Try it out yourself by installing the addon and importing an example presentation which is done in 30 seconds on a demo alloy site. Check out download section to download addon package, demo presentation and full source for those interested.
Example features:
1. Press ‘S’ to get speaker notes in a separate window. This will allow you to have your speaker notes on laptop and having the presentation on projector for instance. Switching page will automatically update your speaker notes to show the correct slide (and next slide) 
2. Press ‘ESC’ to get overview of slides 
3. Navigate between slides using ‘space’ or arrow keys. Arrows in lower right display navigation options from the current slide. Slides can also be nested to allow for ‘optional’ slides that can be easily skipped for shorter presentations.
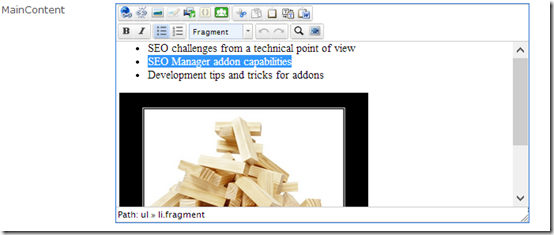
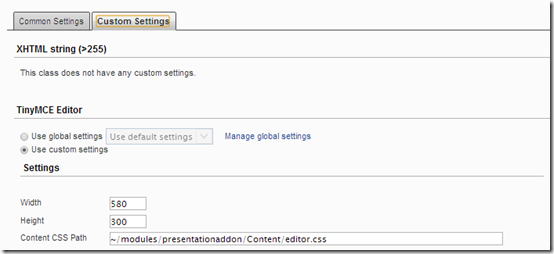
4. Fragmented slides. Add the css class ‘fragment’ to all items on a slide to get them to pop up one at the time when pressing space. You can also add a custom css file to make this easy for editors. Second image below show the setting needed to add the fragment style option for editors. This CSS path setting is found on the MainBody property in admin. 
5. On the slide root page it’s possible to both specify a default theme as well as making a custom css for your presentation if you want to customize it. Added a custom theme to demo presentation as an example with Mogul colors.
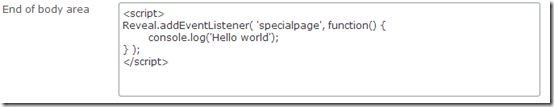
6. For those that really want to dive in and customize it there is also a property called “Custom page id” that can be set per slide. This can be used to identify slides to target them for both css and javascript per slide. The Custom page id is set as a class on the html element when a slide is active as well as throwing a javascript event that can be used to add custom behaviour like starting a video, adding custom animations etc. Below is an example of writing a log message when the slide with id = “specialpage” is active. There are properties available to insert whatever you like to both header area and at the end of body area to let creative developers modify what ever you like. 
7. Of course it’s possible to easily use youtube clips in your slides by copy / pasting the embed code from youtube into your slides. 
8. Try alt-clicking to zoom in on an element on a slide! Use alt-click to zoom out again…
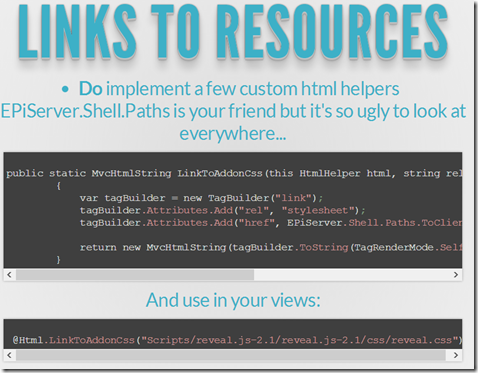
9. Of course you can add nicely styled code blocks to your presentation. Copying code from images isn’t very fun…just use the “code” html tag in html view of content and the javascript will take care of the rest. Check out demo for example slides with code blocks 
This presentation addon is built around the reveal.js javascript framework. Check it out for more detail and thanks to Hakim El Hattab for sharing it.
The demo presentation is about common pitfalls and similar when developing addons and also about SEO and the SEO manager addon in specific.
Check out download section to download addon package, demo presentation and full source for those interested. I’ve tested it for both EPiServer 7 and 7.5 (content import will warn slightly about importing files but will also work). Installed on public demo sites without any problems.
Hope it helps someone either with holding a presentation or coding an addon. Maybe use it to add documentation for editors for your new site? ![]()
Happy coding everyone!
Daniel Ovaska
PS
Do you know what’s the difference between a Sharepoint developer and an EPiServer developer btw?
The smile on the EPi-developers face…
DS



Nice!
Really nice! :)
Liking it a lot! Well done.