Five New Optimizely Certifications are Here! Validate your expertise and advance your career with our latest certification exams. Click here to find out more
- Add-ons
- Architecture
- BLOB storage and providers
- Caching
- Client resources
- Configuration
- Configuring episerver
- Configuring episerver.dataStore
- Configuring episerver.framework
- Configuring episerver.packaging
- Configuring episerver.search
- Configuring episerver.shell
- Configuring module.config
- Configuring staticFile
- Configuring episerver.basicAuthentication
- Configuring .NET SignalR
- Configuring Image Service
- Configuring link validation
- Reading application settings programmatically
- Content
- Page types and templates
- Block types and templates
- IContentRepository and DataFactory
- Persisting IContent instances
- Synchronization
- Validation
- ContentType attribute
- Grouping content types and properties
- EditHint in MVC
- Creating a page programmatically
- Selecting content
- Converting page types for pages
- Refactoring content type classes
- Multilingual content
- Properties
- Built-in property types
- Restricting content types in properties
- Writing custom attributes
- Single or multiple list options
- Built-in auto-suggestion editor
- Property settings
- Property attributes
- Using a block as a property
- Property controls
- Custom properties
- Links
- Assets and media
- Media types and templates
- Working with media
- Content assets and folders
- Custom editing preview for media
- Providers
- Deployment
- Planning deployments
- Installing database schema
- Setting up multiple sites
- Content Delivery Network
- Configuring your email server
- Automatic schema updates
- Deployment scenarios
- Mirroring
- Storing UTC date and time in the database
- Database mode
- Dynamic content
- Configuring dynamic content
- Using interfaces to render Dynamic Content
- Creating UI settings for dynamic content
- Creating a plug-in
- Creating a Hello World dynamic content
- Dynamic data store
- Configuring Dynamic Data Store
- Indexing properties
- Mapping stores
- Supporting LINQ
- Identity and Date and time management
- Editing
- Event management
- Forms
- Globalization
- Determining languages
- Globalization scenarios
- Adding languages
- Localization service
- Localizing the user interface
- Configuring a custom localization provider
- Initialization
- Logging
- Personalization
- Projects
- Rendering
- TemplateDescriptor and tags
- Selecting templates
- Display options
- Display channels
- Using data source controls
- Adding edit hints without using Property web control
- Navigation menus and listings
- Creating a main menu
- Creating a submenu
- Reports
- Routing
- Scheduled jobs
- Search
- Search integration
- Searching and filtering
- Installing and deploying Search Service
- About Episerver full-text search client
- About Episerver full-text search service
- Configuring Episerver full-text search client
- Configuring Episerver full-text search service
- Searching for pages based on page type
- Adding search providers
- Security
- Authentication and authorization
- Virtual roles
- Configuring Active Directory membership provider
- Recommendations for ASP.NET security settings
- Securing edit and admin user interfaces
- Federated security
- Forms authentication
- OWIN authentication
- Configuring mixed-mode OWIN authentication
- Permissions to functions
- Protecting users from session hijacking
- Managing cookies on the website
- EPiServer AspNetIdentity
- Integrate Azure AD using OpenID Connect
- User interface
- Context-sensitive components
- Service locator
- Describing content in the UI
- Dialogs
- Shell profile
- Store architecture
- Drag-and-drop
- Message service pool
- Publish and subscribe messaging system
- Introduction to Dojo
- Using jQuery
- Plugging in a gadget
- Creating a component
- Extending the navigation
- Dashboard gadgets
- Controller options
- HTML helpers
- Client API and gadget instance
- Gadget styling
- Configuring Shell modules
- Setting up your environment
- Developing gadgets, step 1
- Developing gadgets, step 2
- Developing gadgets, step 3
- Developing gadgets, step 4
- Command Pattern
- Object editing
- Views
- Creating a view
- Creating a container
- Creating a component
- Creating a component for a Web Form
- Plugging in components into a view
- Modifying a view through configuration
- Hiding or controlling access to a component
- Replacing a component globally
- Configuring the dashboard
- WebSocket support
- User notifications
- Virtual path providers
Configuring Shell modules
Configure modules in the web.config file to let Episerver associate a virtual path to an assembly containing gadgets and other plug-ins. The following example defines a module of the QuickChat.dll assembly and associates it with the virtual path /public/QuickChat.
Example:
<episerver.shell>
<publicModules rootPath="~/modules/" autoDiscovery="Minimal">
<add name="QuickChat">
<assemblies>
<add assembly="QuickChat" />
</assemblies>
</add>
</publicModules>
</episerver.shell>The following example configures a module called PublicTemplates. The module’s location on disk is the root of the application (~/). Relative references to client resources and menu items are based on this URL. Furthermore, the module is mapped to an assembly, EPiServer.Templates.Public. Controllers in this assembly are routed through the path format /modules/PublicTemplates/{controller}/{action}. This route is set up by the shell initialization module.
Example (relocated resource path):
<episerver.shell>
<publicModules rootPath="~/modules/" autoDiscovery="Minimal">
<add name="PublicTemplates" resourcePath="~/">
<assemblies>
<add assembly="EPiServer.Templates.Public" />
</assemblies>
</add>
</publicModules>
</episerver.shell>
protectedModules and publicModules
These elements contain collections of shell modules.
- protectedModules. Mapped to a path protected by ASP.NET authorized rules.
- publicModules. Path is open to everyone.
Attributes:
- rootPath. The root path where modules are located and routed. Required.
- autoDiscovery. Option for probing the module folder and loading of module assemblies automatically on start-up. The default is Minimal. Changing this to Modules results in folders below the root path to be added as modules automatically.
Module (add element)
The publicModules and protectedModules elements themselves in the web.config contain a collection of registered modules. These modules define assemblies and virtual paths. By default, a module is expected to be found in a folder with the same name as the module itself. This folder should be located in the configured rootPath (as configured per public and protected modules).
Attributes:
- name. The name of the module used to find the module directory. Required.
- resourcePath. The path of the module to override the default location of the module. Optional.
- clientResourcePath. An alternative location for client resources. By default, this path is the same as resourcePath. Optional.
Elements:
- assemblies. Assemblies to load and associate with the module. You can combine this value with assemblies defined by the module depending on the auto discovery option.
Example (web.config):
<add name="ShellExtras"
resourcePath="~/Somewhere/Else/Extras" clientResourcePath="~/Somewhere/Else/Entirely/Extras">
<assemblies>
<add assembly=" EPiServer.Shell.Extras" />
</assemblies>
</add>Module manifest
Each module has a manifest file (module.config) in the root directory of the module where you can specify further module-specific settings.
Versioning client resources
You can specify the relative path to client resources in the module folder using the optional clientResourceRelativePath attribute of the module node in the module manifest file (module.config). The module client resource path is equal to the resource base path when clientResourceRelativePath attribute is not defined or the value is an empty string. Otherwise the system combines the module resource base path and the relative path specified in clientResourceRelativePath attribute. The resulting value is used as the module client resource path if it is a valid absolute path.
Usage example
You can use this feature to implement versioning to avoid client-side caching issues without having to change all references to the resource files individually.
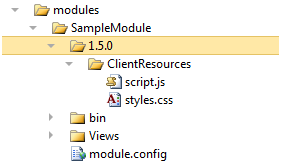
Example module directory structure

Example module.config
<?xml version="1.0" encoding="utf-8"?>
<module clientResourceRelativePath="1.5.0" >
<!-- ... -->
<clientResources>
<add location="myScript" path="ClientResources/script.js" resourceType="Script" />
<add location="myStyles" path="ClientResources/styles.css" resourceType="Style" />
</clientResources>
<!-- ... -->
</module>Resource base path: ~/modules/SampleModule/
Client resource path: ~/modules/SampleModule/1.5.0/
Last updated: Nov 25, 2015
