Order tabs with drag and drop
To get that smoth editorial experience in edit mode a correct ordering of the tabs play an important part.
In most projects I tend to do a last minute check and change ordering and access rights. Unfortunately the Edit Tabs view in admin mode is a pain to use since you need to click edit on each row in order to change index number and access rights.
As a remedy Episerver has given us the [GroupDefintion] attribute which lets us declare tabs and set access rights from code. Be aware that when using the [GroupDefinition] attribute all editing of tabs in admin mode is locked down, forcing you to do a code change, recompile ,deploy just to do a small tab change. Not good in my opinion.
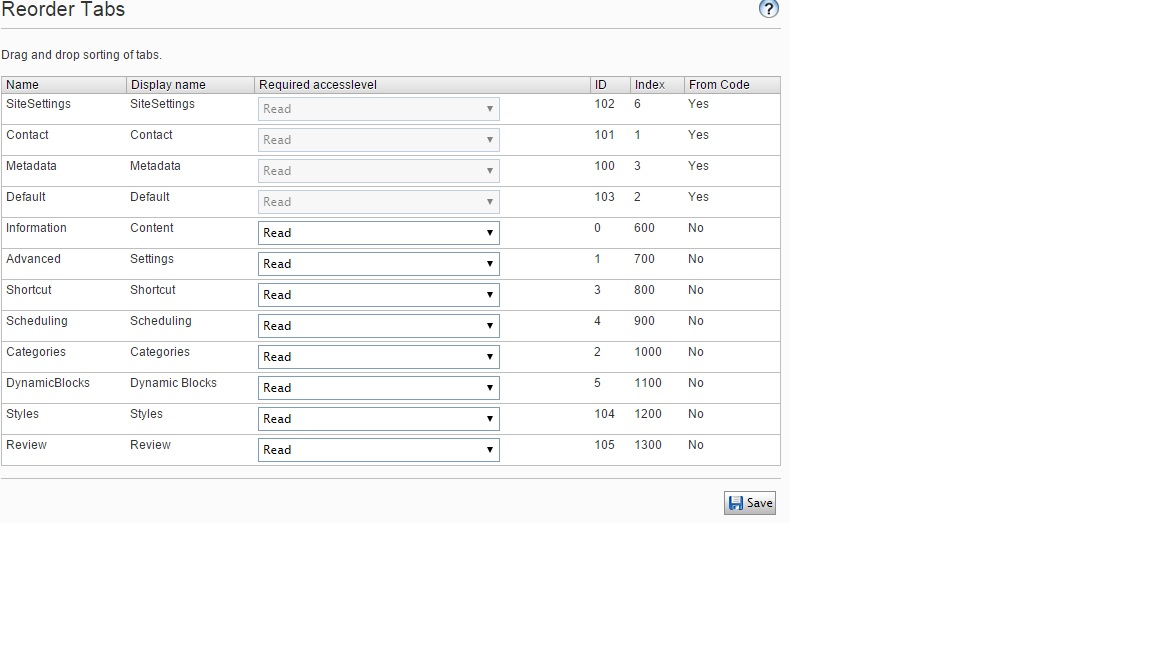
So what to do.. Drag and drop tab ordering plugin to the rescue.
It's a simple admin mode plugin that lets you drag and drop order of tabs and change accesslevels without needing to click edit first. Just order the tabs and change access rights and hit save and youre done.
You can change sort order of tabs defined by code but for some reason you cant change access rights. I always start the sortindex value counter at 100 and use a step of 100. For some reasons the numbers on tabs defined in code doesn't show the correct number but the new values are there.
To handle the drag and drop support I have used the excellent and very simple to use Dragula.js.
You can get the code over at my Gist


Nice work! I like
Nice! I like that Dragula works on touch devices too.
A quick question: I know that manual reordering of properties on content types via the admin UI overrides ordering from code. (until CMS 7 it was the other way around).
Is it the same with ordering of tabs and categories now? (manual overrides code)
Obviously, if code always overrides manual changes, you would mess up any settings the editor made each time you deploy. But if everything is stored in the db now and persisted through deploys, that is great for keeping sites consistent between deploys and environments.