Introducing Foundation Spa React
TL;DR: Head over to https://github.com/episerver/Foundation-spa-react and get the initial alpha release of a React frontend for Episerver CMS developed within the Episerver Pre-sales team. With the invitation to our community to work with us on making this a high quality reference site.
In my role as Solution Architect I've the privilege to work both with prospects as well as with our partners. A topic that did arise during many of these meetings is headless. And even though I personally do not believe headless to be the be-all-end-all for the delivery of customer experience, I do see the benefit of the technology stack used to deliver "headless". This put me on a quest to implement a React based SPA on top of Episerver Foundation. Today we're releasing the first version of this effort as an open source project on GitHub.
So what are we releasing:
- An alpha version to start collaborating with our community
- A CMS only implementation of Foundation, with just models and a minimum number of controllers to support the frontend.
- A working React based frontend for Episerver CMS, replacing the standard MVC frontend with a new ViewEngine that renders the React website.
The React Based Frontend:
The frontend is both opinionated (e.g. it has been built enforcing certain practices) as well as convention based (e.g. there are certain patterns you cannot break). By adhering to these you'll get most of the benefits from using this frontend. If you want to break these practices and patterns, you can still use (part of) the library which is included. It just means that more of the boilerplate has to be written by you.
Included right now:
- Layouts: Wrapper for the main routed content, typically the header & footer
- Routing: Resolving the content item based upon the URL as well as handling link clicks
- Content mapping: Maps content to React Components using the Episerver Content Type (e.g. Each content type in Episerver maps to a React Component
- On page editing: The base components and routing to support on-page editing are there already, just make sure to use them (or add the appropriate data-attributes yourself) to get on-page editing.
- Events: Although abandoned by React, they're convenient for working with "unknown" component types
- Infrastructure: Convenience components, models and abstract classes to keep an frontend implementation clean.
- Model synchronization: Automatically generate model definitions from the content types stored within Episerver
- Build-scripts: Configuration files for Webpack to build both the Server Side Rendering scripts as well as the browser scripts. These have different optimizations based upon the environment they run in.
- Ability to run on CCDXP: A frontend built upon this framework, can be deployed into the CCDXP, providing server side rendering. It's thus not required to add separate frontend servers.

An auto-generated IContent model, to ensure all data-models are identical to those within Episerver.
What's still on my wish-/to-do list (in no particular order):
Like any first version / alpha release there's a lot still on my whish-list, ranging from feature enhancements to structural enhancement.
- Personalization beyond the current limited support for Visitor Groups
- Performance measurement for A/B Testing
- Offline mode
- Install as launcher / run as app on Android & iOS
- Switch from the Fetch API to Axios
- Add an Express based build for deployments outside of DXC-S
- Commerce support
- Model Synchronization from frontend to Episerver*
- Custom routing (I.e. Enable you to add custom routes to the site)
- Change the library into a NPM library and enable more freedom in the implementation
- Enable updates of the SPA without deploying the .Net code, whilest running in CCDXP
*) This will most likely be done after our upcoming .Net Core release.
Anatomy of the frontend:

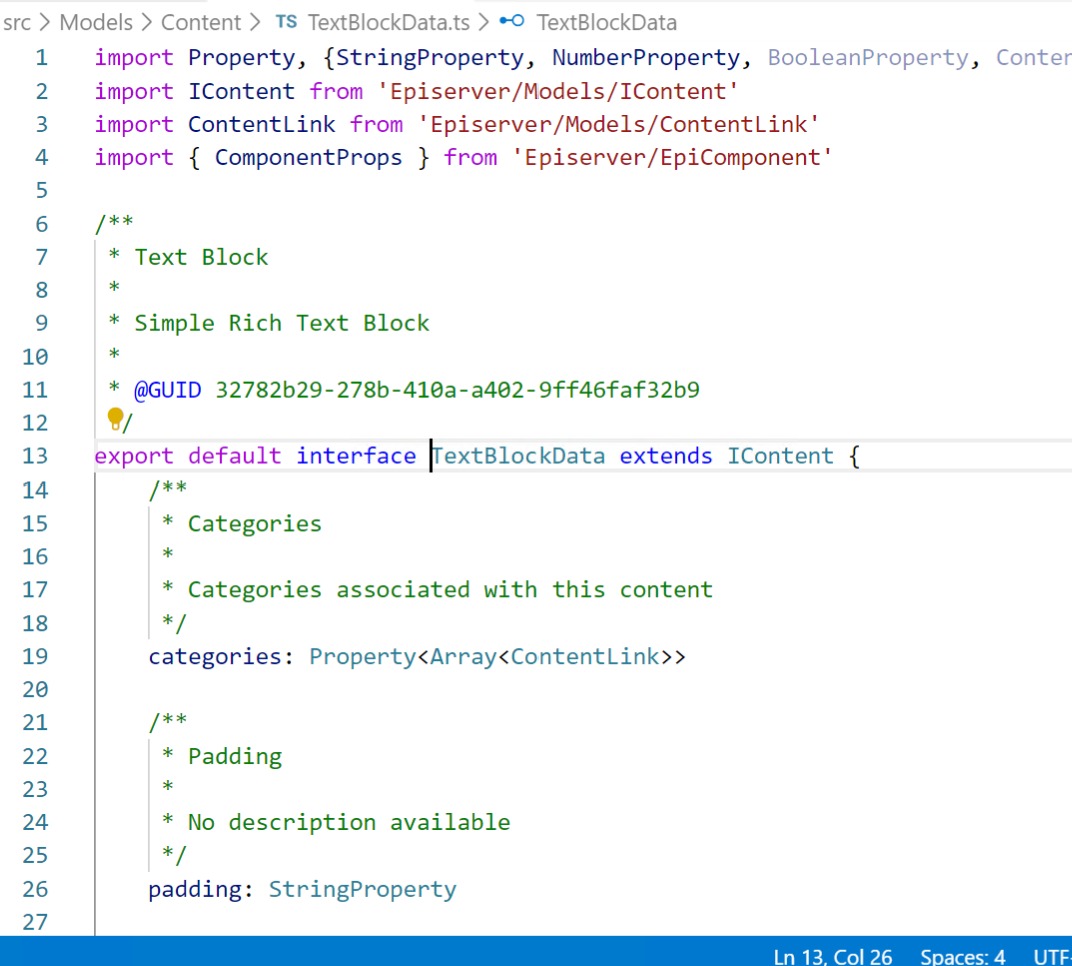
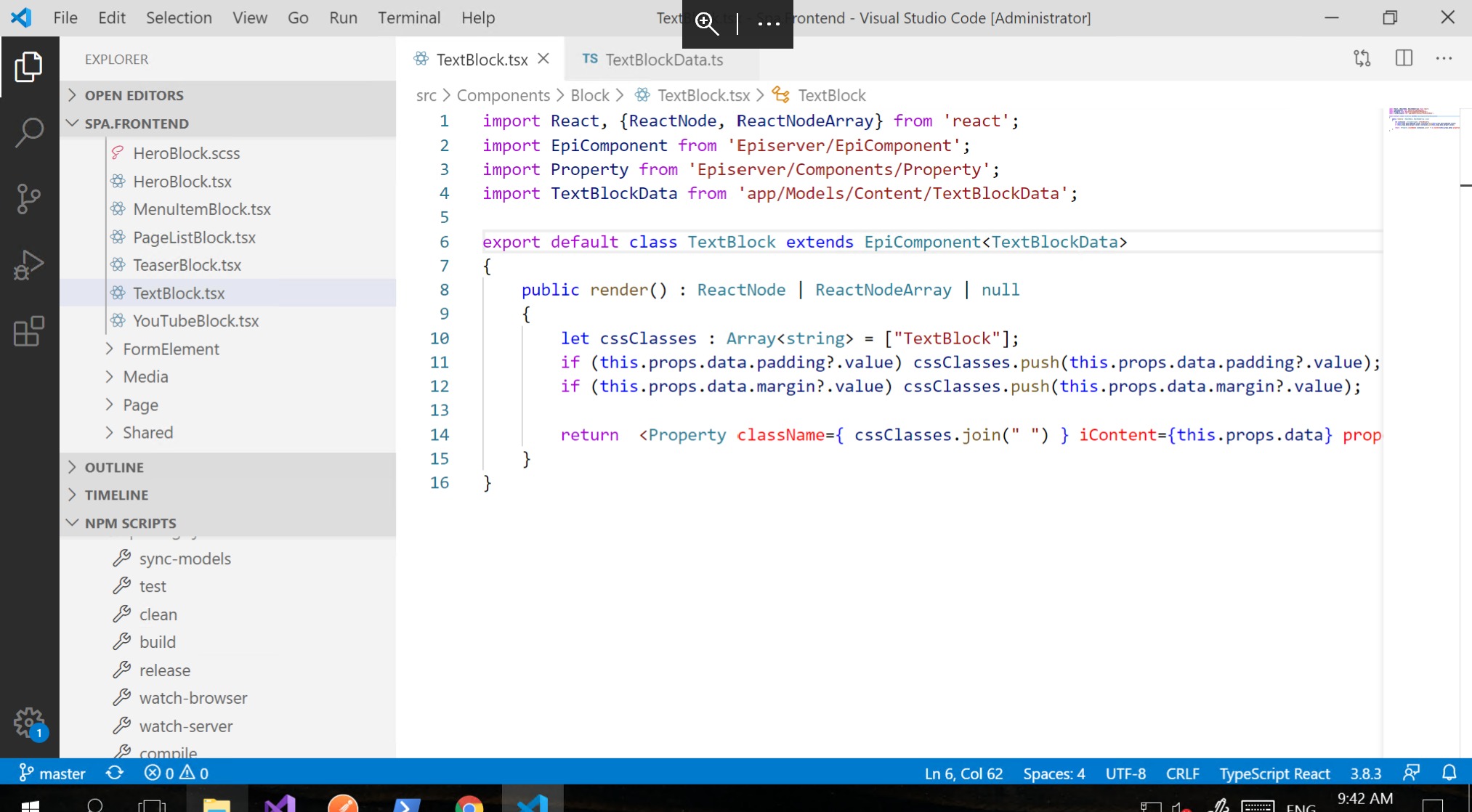
First things first: the language of choice. I've chosen to go with TypeScript, mostly because I like strongly typed languages and the ability to catch some of the errors already during build-time. For those having no TypeScript experience and only have done JavaScript, you'll catch on quickly.
The pre-configured environment is assuming that you'll deploy into CCDXP and thus requires the full Episerver CMS to be running on the development machine to keep the coupling in place. With the appropriate CORS setup on the Episerver side, the frontend can be deployed independently of Episerver. Personally when working on this, I use two IDE's, Visual Studio for the .Net part and Visual Studio Code for the Frontend.
Main files & folders:
The frontend is located within src/Spa.Frontend
|
lib/Episerver |
Main CMS Library, containing the boilerplate to built a React frontend using Episerver CMS as the main content source. |
|
server |
The entry point for the Server Side Rendering within Episerver CMS. |
|
src |
The website/application implementation. |
|
.env.dist |
The example environment file to configure the connection to the Episerver CMS. |
At the server side
At the server side, there're a number of add-ons to Episerver to make the SPA work:
- Foundation.ContentDelivery: This project contains the base controllers you'll need to run Episerver in headless mode and an example (PageListBlock) controller to share business logic across frontends. Furthermore it contains the controllers and routers needed to deliver the following capabilities:
- Invoke methods on an IContent controller
- Retrieve all IContent models from Episerver
- Foundation.SpaViewEngine: A complete view engine to ensure the server side rendering is done without the overhead of using cshtml files. This engine takes the routed IContent and gives it to the React frontend for rendering. By default it uses V8 to execute the JavaScript, however by the merits of the JavaScriptEngineSwitcher library you are able to change within your own project.
The code
The code of the Foundation React SPA can be found as open source project at: https://github.com/episerver/Foundation-spa-react. We're inviting you to collaborate with us on improving the solution by raising tickets, sending pull-requests and providing general feedback.

Well done!
Wow what a long blog post with detailed information. Thanks for sharing Remko!
Thank you for the detailed post!
Was there a specific reason to go with React?
Prior to this project there was the Music Festival template site (https://github.com/episerver/musicfestival-vue-template) which is using Vue.
I am specifically curious if there are any benefits in using React over Vue in regards to the server side rendering?
The main reason for me to choose React is the amount of request for React I experience when talking with customers, prospects and partners. So there's no technical reasoning behind this decision.
With regards to Server Side Rendering - React has a number of libraries (both core and community) that make server side rendering pretty easy to implement (specifically: ReactDOM, ReactDOMServer & Helmet). I did not investigate if there are equivalents to these libraries for Vue due to the early decision to go with React - so I'm not in position to compare the two on this specific area.
This is awesome. Are there any plans to build something like this for Angular as well?
At the moment there're no plans to create an Angular version of this frontend. However, if you would like to take on this challenge, the starting point is the lib/episerver folder. This contains all logic and standard components that would need to be changed to support Angular.
If you like to contribute, there's always the option to split the lib/episerver into a generic part and a library/framework binding. That's the route I'd take to share as much code/logic between library/framwork versions as possible.