Make property help text permanently visible
NOTE: Supported upto CMS version 12.9
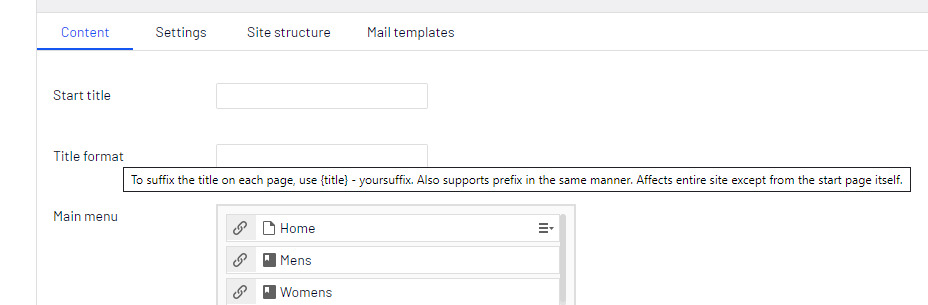
In continuous efforts to make editors life easy, it will be helpful to make the property help text (shown in below image) permanently visible.

In reference to this blog post, I would like address one issue that, when we try to create block directly from content area those help text are not visible.
So, Let's start...
We will add CSS properties, that will add title text into html element's :after selector (for elements that contains help text in title attribute).
In Episerver, to add a css you will need module.config file, to be added in main project. Create a module.config file and paste the following lines (don't forget to update the path to your css file)
<module xmlns:xdt="http://schemas.microsoft.com/XML-Document-Transform">
<clientResources>
<!-- Add css file path in path attribute-->
<add name="epi-cms.widgets.base" path="/ClientResources/epi-cms.css" resourceType="Style" />
</clientResources>
</module>The epi-cms.css is our css file, in which we are going to add our own css classes and properties. Copy paste below css into your css file.
/* Set property descriptions to be visible */
.Sleek .dijitTabPaneWrapper .epi-form-container__section__row label[title]:after,
.Sleek .epi-createContent .epi-form-container__section__row > label[title]:after {
content: attr(title);
display: block;
font-size: 0.8em;
font-style: normal;
margin: 0.3em 0 0 0;
}
This css class is for the normal edit window and when we create a block in assets pan. The second class is for, when you create a block from content area (by clicking on Create a new block).
And here we got our help text visible

Let me know if you have any question or concern.
Thanks & Regards
Praful Jangid
Happy coding :)

I like it 😎
Thanks Drew, it mean a lot for me :)
Great! =)
Thanks Luc. Glad you liked ;)
Very sleek! Nice work!
Thanks Joakim..
Very nice work!
We use this on several of our customers sites by now.
Much appreciated by editors!
Thank you Albin!
This is a very nice piece of CSS, but it does not work for pop-ups like when editing elements in an IList<T> so I found the following. I just picked a few css-classes to match on so it may be better choices.
Sounds good Daniel, thanks for sharing.
Very Nice!
Really helpful!
Thanks @Nitehs, I am glad you liked it. :)
Optimizely 12.10 changed the markup of text fields, and this no longer works. Investigating a possible updated solution.
I verified on CMS 12.6 and it seems to be working there. But I will check in 12.10 as well. Will post my updates here
Thanks Ethan.
The markup change was upgrading from 12.9 to 12.10.
Well, you are correct. The UI is completely changed. I am afraid this solution will only work with version less than 12.9 in case.
Thanks again Ethan!