Extend Dojo's onChange event by using intermediateChanges
One of JavaScripts built-in events are 'change'. It is triggered different depending on which input type you are using. For text input it is fired when the element looses focus after its value has changed.
Not suprisingly, onChange in Dojo works the same. However it is possible to make it fire whenever the value changes by using intermediateChanges.
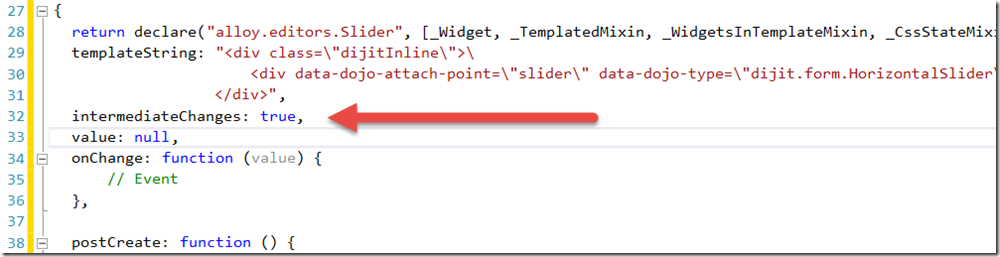
The built-in dijit property, intermediateChanges, is a part of dijit.form widgets. By default it is set to false, but when it is set to true, it fires the onChange event whenever the value of the form widget changes. This way it is possible to trigger something while the user is editing a property and before a text input looses focus.


Comments