Gadget Gadget Gadget
Description
This gadget make it possible use Google Gadget as EPiServer Site Center Gadget. Currently there are more than 170000 Google Gadgets and we can now use them in EPiServer Site Center.
Features
- Select Google gadget by list or search.
- Edit setting for each gadget.
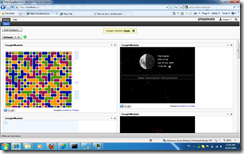
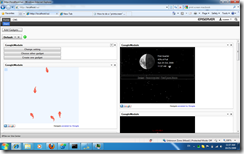
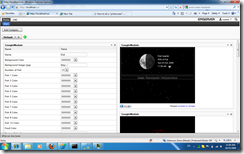
Screenshots
Download
http://labs.episerver.com/en/Projects-and-Downloads/GoogleGadgets/
Installation
This module currently don’t support in virtual directory. Url for your site should look like http://someserver/ not start as http://someserver/andmore/
- Unzip the files.
- copy file to your site
- add following lines in web.config:
<modules autoDiscovery="Minimal">
<add name="GoogleGadget">
<assemblies>
<add assembly="EPiServer.Research.Gadget.GoogleGadget"/>
</assemblies>
</add>
</modules>
2 minutes MVC for EPiServer Site Center gadget crash course:
- Model :
- Create a class that presents object will needed in your gadget. i.e in this gadget we need GadgetSetting .
- View:
- All UIs that you will need in your gadget. Most cases you will need one for view mode and one for edit mode. Views need have definition on which class ( Model ) they are using. In this gadget we have three views. One for view mode and other two for edit mode ( we created a wizard in edit mode ). A tips here for a beginner as me. If you want to see how a Model should be render in View. Just click “Add view” and choose “Create a partial view” and “Create a strongly-typed view” and choose your class and select right in “View Content”.
- Controller:
- Create Controller that contains functions that you need. Important thing is all methods that will present as UI ( view ) should return ActionResult. And return value should be View(“<your view name>”, <data for your view>). One special things with Gadget APi is that it will always send the gadget id to your method so your method should take a Guid as first parameter. When gadget doesn’t configured the gadget id will be Guid.Empty.
Tips for using Dynamic Data Store:
- Create data store: the parameter should be false in production and true during the development. ( since you will change your data structure and want remapping the data schema ).
- DynamicDataStore<Models.GadgetSetting> store = DynamicDataStore<Models.GadgetSetting>.CreateStore(false);
- Get data:
- Models.GadgetSetting setting = store.Find("GadgetId", gadgetId).FirstOrDefault<Models.GadgetSetting>();
- Save data: It is a bit tricky if you didn’t have object that implements EPiServer.Data.Dynamic.IDynamicData . When you insert new data to datastore it is straight forward:
- store.Save(setting2);
- When you update an existing data you need first get it from datastore and change it and save it back:
- Models.GadgetSetting setting2 = LoadSetting(setting.GadgetId);
- setting2.URL=”sfs”;
- store.Save(setting2);
About the client script
In some samples scripts use live method to bind event. In most cases it works but if you have multiple step in settings you should use bind instead.
Function to get DOM objects in JavaScript is $(“object jquery expression”,gadgetContext.instance) which make sure selection is done inside the gadget not global.
Other resource to create gadget:
http://tednyberg.com/post/How-to-create-gadgets-for-EPiServer-6-using-ASPNET-MVC.aspx
http://world.episerver.com/Blogs/Johan-Sellberg/Dates/2009/10/Liveupdate-PollGadget/
Don’t forget join to contest
http://world.episerver.com/Download/EPiServer-CMS-6-Gadget-Contest-2009/





Impressive and awesome idea Ruwen!
/ Joel Abrahamsson
Cool! This was on my shortlist of ideas too, but you beat me to it :-) Great implementation.
Follow-up ideas: Gadget to hold web-form user controls, gadget to hold web parts and gadget to hold other gadgets (like a composer layout block).
/ Allan