page validations
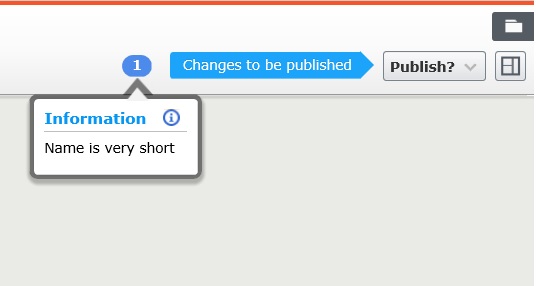
There are instances when Editors should to be informed in form of warning and information rather to stop them and display error messages. For self note IValidate interface can be used for this purpose. e.g
public class StandardPageValidator : IValidate<StandardPage>
{
public IEnumerable<ValidationError> Validate(StandardPage instance)
{
if (instance.Name.Length < 10)
{
return new List<ValidationError>() {
new ValidationError() {
ErrorMessage ="Name is very short",
PropertyName = "Name",
Severity =ValidationErrorSeverity.Info,
ValidationType =ValidationErrorType.AttributeMatched
}
};
}
return Enumerable.Empty< ValidationError>();
}
}
References:
http://world.episerver.com/documentation/Class-library/?documentId=episerverframework/7.5/e53f458f-f4a1-2904-620d-cad9167f3387
http://world.episerver.com/documentation/Class-library/?documentId=episerverframework/7.5/2a269a53-76ff-8c86-5984-5512fbe9f9b9

Good post. One additional thing I would mention here is that you can compare multiple fields as part of your validation logic, which gives the interface a bit more flexibility than other methods.
Good point Janaka, Thanks for sharing!
I have begun using this kind of validation for required properties instead of the builltin functionality which shows the editor a very anonymous form with the required fields. In my opinion the editor can easily loose track of context when they see this form.
Instead I use the IValidate to handle required fields and other validations. Exactly as you describe it. Then the editor has the context of the whole content type.
Good of you to put some spotlight on the IValidate functionality.
Thanks for sharing your approach, That makes sense!
We use this all the time and as David said it's perfect for validate several fields if you whish. You can actually manipulate the data in the properties. Unfortunately the changes made in a validation isn'r reflected in the UI so the editor can see. I played around with it and you can read a blog post about it here.
Here we go! Thanks Per :), I remeber this now, You post is really a good reference point on this topic.