PropertyAppSettings, a great but kind of hidden build in function in Episerver
This function has been built in for a long time, but the documentation of it is very hidden, so I hope I with this post will inspire more people to use it.
This is very usefull if you like to have a selectbox with hard values in, meaning that the content of the select box will not change other than when you deploy the next time.
The property is called PropertyAppSettings and it works like this.
First create a new appsettings in web.config that looks like this
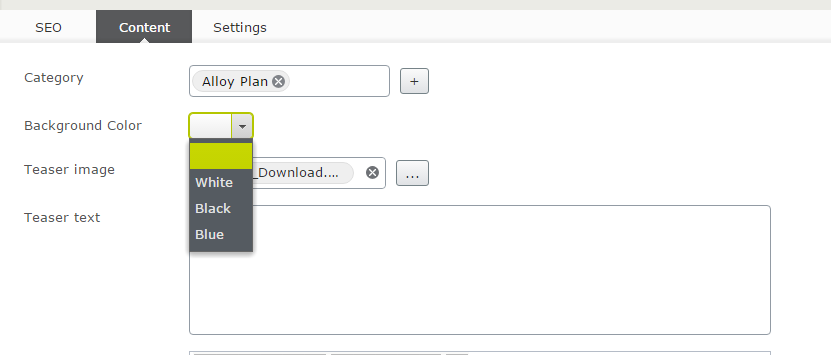
<add key="BackgroundColor" value="White;#fff|Black;#000|Blue;#0276FD"/>And then in your content type definition you just write
[Display(Name = "Background Color",
Description = "Select the background color of the page",
Order = 1)]
[BackingType(typeof(PropertyAppSettings))]
public virtual string BackgroundColor { get; set; }The important thing is that your property must be named exactly the same as your key in the appsettings. After that you will have a property that will look something like this in the editor

Hopes this help someone.

This has been built-in since at least Epi 5 :-)
FYI there is also a PropertyAppSettingsMultiple that works in the same way, but renders check boxes. (http://world.episerver.com/documentation/Class-library/?documentId=cms/9/7CB200B2)
In your node in web.config, define the key/value pairs like this:
True Arild, as I wrote, a long time, but still many developers seems not to know about it and there are no examples on it that I can find in the documentation either.
Yeah, I have never tried it, but read about it.