JavaScript API
Describes the JavaScript API integration method used for integrating Optimizely recommendations features.
Prerequisite
To set up the Optimizely Recommendations, you need to provide Optimizely with a product catalog feed. See Catalog feed specification.
The JavaScript API consists of two independent components:
- JSON tracking
To get the best recommendations from the algorithms, track all pages relevant to a customer’s purchasing experience on your site. JSON tracking lets clients provide user journey and user details to Optimizely. By doing this, clients can control how and when a given page on their website is tracked. - JSON recommendations
Optimizely provides the most relevantrefCodesfor product recommendations (eitherrefCodeonly or full details). Then, the JSON Recommendations function lets clients control the precise design, information display, and positioning of the Recommendations widgets displayed on their web pages.
When developing using the JavaScript API, you must set up a test site that references the Optimizely Staging environment before going live. Contact Optimizely client services to whitelist your site in our UAT environment.
Note
You cannot provide personalized recommendations on UAT because behavior is gathered in the live environment. However, you can deploy recommendations live under SPR prior to full release for review.
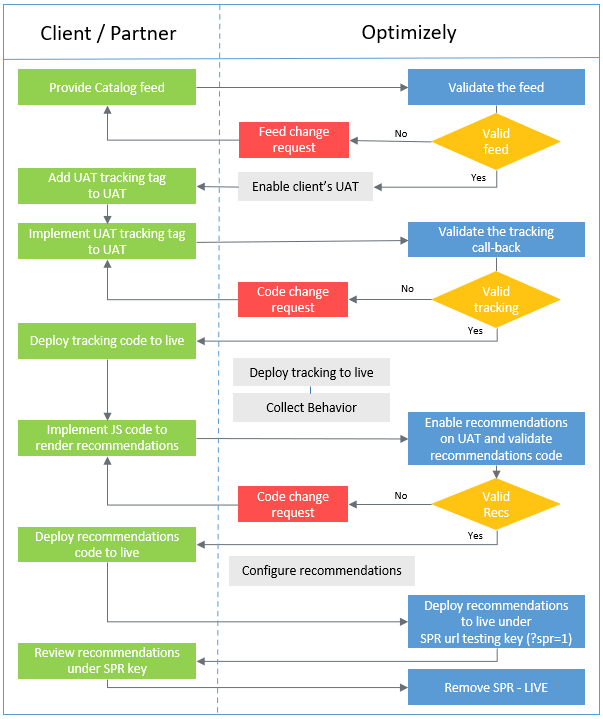
The following image shows an overview of the integration process.

Updated about 1 year ago