Create a new theme
Describes how to create a new theme for Configured Commerce Cloud.
In Classic, when a Theme is created, it splits off from our reference theme and stands on its own. Nothing in the front-end is automatically updated. This introduces less risk from release to release, unless you want to incorporate new features we built into the front-end in your site or apply any bug fixes. This takes careful merging of the code for the front end, which, while not extensive, can take developer time.
A Classic site must be mapped to your Github extensions before automated builds are active. Your extensions repository must contain at least a valid Extensions.dll. You may also submit a support request indicating that the extensions repository is ready.
To create a theme, you need to complete the following steps:
- Create the theme project
- Assign the theme to a website
Prerequisite
Download and install Configured Commerce Cloud SDK (see Configured Commerce Cloud Environment Setup for Developers for instructions)
Create theme project
-
In the directory where the SDK was installed, go to the ~\src directory.
-
Run the createTheme.ps1 PowerShell script. Use the name of your theme as the first and only argument.
.\createTheme.ps1 MyTheme -
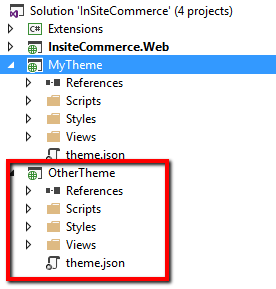
Use Visual Studio to open the B2B Commerce.sln solution file. The PowerShell script created a separate project for your theme and named it using your theme name.
-
Build the solution.
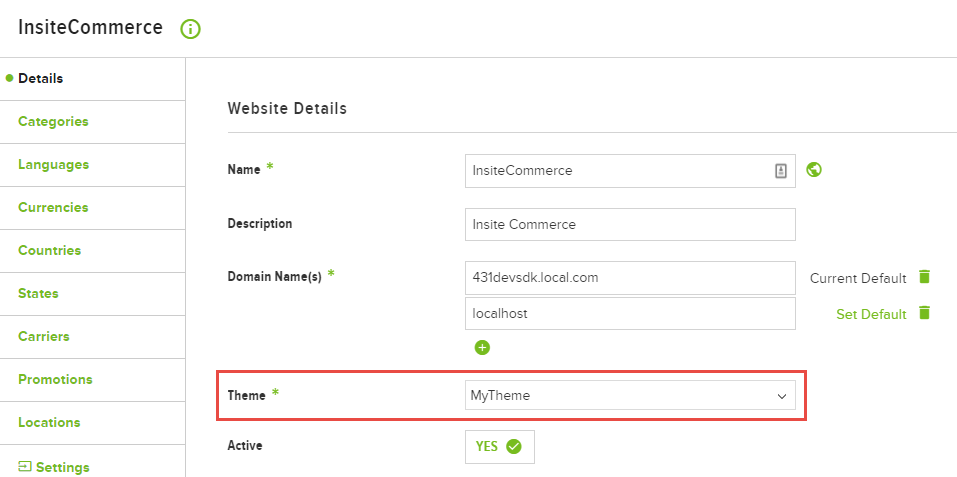
Assign theme to website
-
Log into the Admin Console.
-
Go to Websites in the left navigation.
-
Click Edit next to the Website to which you want to assign your theme.
-
On the Details finger tab, use the Theme dropdown to select your theme.

-
Click Save.
-
Go to the Storefront for the Website. The Storefront is now using your theme:
Multiple themes
Each website in Configured Commerce can only be assigned a single theme, but the platform can handle multiple themes. To add another theme to the platform, simply repeat the process above starting at Create Theme Project. For each new theme, remember to use a unique theme name.

Updated 11 months ago