Don't miss out Virtual Happy Hour this Friday (April 26).
Creating custom reports
This topic describes how to add custom reports in Episerver Commerce. The built in reports are done with Microsoft SQL Server Reporting Services using local reports. You can create local reports and reports stored on a reporting services server. If you use the remote option, you can take advantage of the subscription services to distribute the reports automatically at a desired frequency.
Classes in this topic are available in the following namespaces:
Adding custom reports
Follow the steps below to create a custom report.
- Create a new Web Application.
- Remove the default.aspx page and web.config file. You can leave them if you want to test the project outside of Commerce Manager.
- Copy the Apps/Reporting/Config folder and its content to the new project.
- Copy Apps/Reporting/Reports into the new project, if you are using the SQL Reporting services.
- Edit the Config/Naviation/LeftMenu.xml file to include a new report. The following example adds two parent links New Local Reports and New Server Reports with a report for each one.
Example: adding report links
XML<Link id="NewLocalReports" text="New Local Reports" iconUrl="~/Apps/Reporting/images/report-group.png" iconCss="treeIcon">
<Link id="ApplicationLog" text="Application Log" iconUrl="~/Apps/Reporting/images/report.png" iconCss="treeIcon"
command="ApplicationLogReportCommand" />
</Link>
<Link id="NewRemoteReports" text="New Server Reports" iconUrl="~/Apps/Reporting/images/report-group.png" iconCss="treeIcon">
<Link id="ServerReport" text="New Report on Server" iconUrl="~/Apps/Reporting/images/report.png" iconCss="treeIcon"
command="NewServerReportCommand" />
</Link> -
Edit the elements under the section Navigation/Commands/Add element. The following example shows two commands for the two new report links added. The second command passes a querystring to the ChangeView method, which lets the view have parameters if needed.
Example: adding report links to navigation
XML<Command id="ApplicationLogReportCommand">
<CommandType>ClientAction</CommandType>
<ClientScript>CSManagementClient.ChangeView('Reporting', 'viewApplicationLog')</ClientScript>
</Command>
<Command id="NewServerReportCommand">
<CommandType>ClientAction</CommandType>
<ClientScript>CSManagementClient.ChangeView('Reporting', 'viewNewServerReport', 'Report=testreport')</ClientScript>
</Command> -
Add a new view under config folder:
- Add a new view by copying an existing one and renaming the file name to the new viewname.xml.
- Make sure the View ID is the same as the unique view name set in command that changes the view.
- The name attribute is used as the header title in Commerce Manager when the report is being viewed.
- For the controlUrl, specify the name and path of a new .ascx file to be created. It should be in this form: Reporting/Your ascx name.
The following example shows two new views to go with the two new links created earlier.
Example: adding report views to a view file
XML<View id="viewApplicationLog" name="Application Log" controlUrl="Reporting/LocalApplicationLog.ascx"></View>
<View id="viewNewServerReport" name="New Server Report" controlUrl="Reporting/RemoteReportViewer.ascx"></View> - Create a new ascx control using the name from the controlUrl in the previous step. Place it in the root of the new project. This ascx defines the appearance and functionality of the report when displayed.
If you are using SQL Reporting services, you can add the ASP.NET ReportViewer control to the ascx. If you use this control, you can add a LocalReport element with a ReportPath specified as: "Apps\Reporting\Reports[Your report name]", or you can point the report viewer control to the server if you have a server instance set up.
Creating a local report
Follow the steps below to create a local report.
- Add your the .rdlc file of your report to the Reports folder.
- Add the ReportViewer control to the ascx file.
Example: adding ReportViewer
XML
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="LocalApplicationLog.ascx.cs"
Inherits="ReportingDeveloperGuide.LocalApplicationLog" %>
<%@ Register Assembly="Microsoft.ReportViewer.WebForms, Version=9.0.0.0, Culture=neutral,
PublicKeyToken=b03f5f7f11d50a3a" Namespace="Microsoft.Reporting.WebForms" TagPrefix="rsweb" %>
<div>
<h2>Local Report</h2>
<rsweb:ReportViewer SizeToReportContent="True" AsyncRendering="false" ID="MyReportViewer"
runat="server" Width="100%" Height="90%"HyperlinkTarget="_blank" style="margin-top: 0px">
<LocalReport EnableHyperlinks="false">
</LocalReport>
</rsweb:ReportViewer>
</div> -
Create the code behind of the control to get the data set needed for the local report, and then add the data source to the control.
Example: getting the report data
C#using System; using System.Collections.Generic; using System.Configuration; using System.Data; using System.Data.SqlClient; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using Microsoft.Reporting.WebForms; namespace ReportingDeveloperGuide { public partial class LocalApplicationLog : System.Web.UI.UserControl { /// <summary> /// Handles the Load event of the Page control. /// </summary> /// <param name="sender">The source of the event.</param> /// <param name="e">The <see cref="System.EventArgs"/> instance containing the event data.</param> protected void Page_Load(object sender, EventArgs e) { if (!this.IsPostBack) { BindReport(); } } /// <summary> /// Binds the report. /// </summary> private void BindReport() { string qry = @"SELECT TOP 100 [LogId] ,[Source] ,[Operation] ,[ObjectKey] ,[ObjectType] ,[Username] ,[Created] ,[Succeeded] ,[IPAddress] ,[Notes] ,[ApplicationId] FROM [ooi_main].[dbo].[ApplicationLog] ORDER BY Created desc"; SqlConnection connection = new SqlConnection(ConfigurationManager.ConnectionStrings["EcfSqlConnection"].ConnectionString); SqlCommand cmd = new SqlCommand(qry, connection); SqlDataAdapter da = new SqlDataAdapter(); da.SelectCommand = cmd; DataSet ds = new DataSet(); da.Fill(ds); MyReportViewer.LocalReport.DataSources.Clear(); MyReportViewer.LocalReport.DataSources.Add(new ReportDataSource("Logging_ApplicationLog", ds.Tables[0])); MyReportViewer.LocalReport.ReportPath = this.MapPath("Reports\\rpt_ApplicationLog.rdlc"); MyReportViewer.DataBind(); } } }
Connecting a reporting services server
The following steps show how to connect to a reporting services server.
- Add the ReportViewer control to the ascx file.
Example: adding ReportViewer
XML<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="RemoteReportViewer.ascx.cs" Inherits="ReportingDeveloperGuide.RemoteReportViewer" %>
<%@ Register Assembly="Microsoft.ReportViewer.WebForms, Version=9.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" Namespace="Microsoft.Reporting.WebForms" TagPrefix="rsweb" %>
<div>
<h2>Server Report</h2>
<rsweb:ReportViewer AsyncRendering="false" ID="MyReportViewer" runat="server" Width="100%" ShowParameterPrompts="true" ProcessingMode="Remote">
<ServerReport DisplayName="MySavedReport" ReportPath="" ReportServerUrl="" />
</rsweb:ReportViewer>
</div> -
Create the code behind of the control to set the report path and report server URL.
Example: defining report path and server URL
C#using System; using System.Collections.Generic; using System.Configuration; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; namespace ReportingDeveloperGuide { public partial class RemoteReportViewer : System.Web.UI.UserControl { protected void Page_Load(object sender, EventArgs e) { if (!this.IsPostBack) { BindReport(); } } private void BindReport() { this.MyReportViewer.ServerReport.ReportServerCredentials = new ReportViewerCredentials(ConfigurationManager.AppSettings["ReportServerUsername"], ConfigurationManager.AppSettings["ReportServerPassword"], ""); this.MyReportViewer.ServerReport.ReportServerUrl = new Uri(ConfigurationManager.AppSettings["ReportServerUrl"]); this.MyReportViewer.ServerReport.ReportPath = "/Reports/" + Request.QueryString["Report"]; this.MyReportViewer.ServerReport.Refresh(); } } }
Note: For the server report, you can reuse the same control and just pass the name of the report to be viewed by the report viewer control. In this way, you can add links, and the same control can be used for each link.
Deploying and testing
Do the following to deploy and test the reports:
- Publish the new project to a new folder. Make sure to use the publishing option Only files needed to run this application.
- Copy the new project dll from the publish folder's bin folder to the ConsoleManager bin folder.
- Copy the remaining files and folders (excluding the bin folder) to the ConsoleManager\Apps\Reporting folder.
- Reset IIS.
- Reload Commerce Manager and navigate to Reporting.
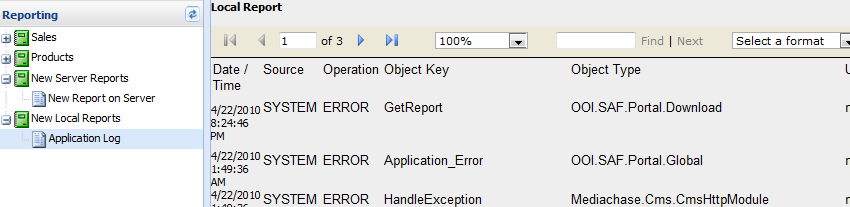
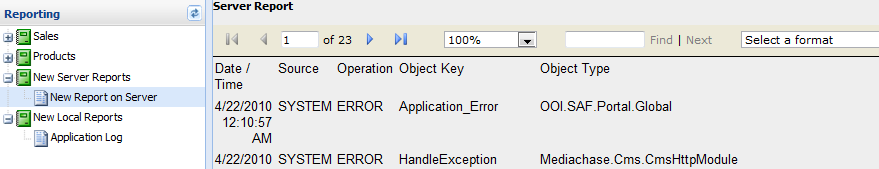
Viewing reports
Local report

Server report

See Reporting options in Episerver Commerce for information about creating custom SQL reports to display data from your Episerver Commerce website.
Last updated: Oct 12, 2015
