Configuring Shell modules
Configure modules in the web.config file to let Episerver associate a virtual path to an assembly containing gadgets and other plug-ins. The following example defines a module of the QuickChat.dll assembly and associates it with the virtual path /public/QuickChat.
Example:
<episerver.shell>
<publicModules rootPath="~/modules/" autoDiscovery="Minimal">
<add name="QuickChat">
<assemblies>
<add assembly="QuickChat" />
</assemblies>
</add>
</publicModules>
</episerver.shell>The following example configures a module called PublicTemplates. The module’s location on disk is the root of the application (~/). Relative references to client resources and menu items are based on this URL. Furthermore, the module is mapped to an assembly, EPiServer.Templates.Public. Controllers in this assembly are routed through the path format /modules/PublicTemplates/{controller}/{action}. This route is set up by the shell initialization module.
Example (relocated resource path):
<episerver.shell>
<publicModules rootPath="~/modules/" autoDiscovery="Minimal">
<add name="PublicTemplates" resourcePath="~/">
<assemblies>
<add assembly="EPiServer.Templates.Public" />
</assemblies>
</add>
</publicModules>
</episerver.shell>
protectedModules and publicModules
These elements contain collections of shell modules.
- protectedModules. Mapped to a path protected by ASP.NET authorized rules.
- publicModules. Path is open to everyone.
Attributes:
- rootPath. The root path where modules are located and routed. Required.
- autoDiscovery. Option for probing the module folder and loading of module assemblies automatically on start-up. The default is Minimal. Changing this to Modules results in folders below the root path to be added as modules automatically.
Module (add element)
The publicModules and protectedModules elements themselves in the web.config contain a collection of registered modules. These modules define assemblies and virtual paths. By default, a module is expected to be found in a folder with the same name as the module itself. This folder should be located in the configured rootPath (as configured per public and protected modules).
Attributes:
- name. The name of the module used to find the module directory. Required.
- resourcePath. The path of the module to override the default location of the module. Optional.
- clientResourcePath. An alternative location for client resources. By default, this path is the same as resourcePath. Optional.
Elements:
- assemblies. Assemblies to load and associate with the module. You can combine this value with assemblies defined by the module depending on the auto discovery option.
Example (web.config):
<add name="ShellExtras"
resourcePath="~/Somewhere/Else/Extras" clientResourcePath="~/Somewhere/Else/Entirely/Extras">
<assemblies>
<add assembly=" EPiServer.Shell.Extras" />
</assemblies>
</add>Module manifest
Each module has a manifest file (module.config) in the root directory of the module where you can specify further module-specific settings.
Versioning client resources
You can specify the relative path to client resources in the module folder using the optional clientResourceRelativePath attribute of the module node in the module manifest file (module.config). The module client resource path is equal to the resource base path when clientResourceRelativePath attribute is not defined or the value is an empty string. Otherwise the system combines the module resource base path and the relative path specified in clientResourceRelativePath attribute. The resulting value is used as the module client resource path if it is a valid absolute path.
Usage example
You can use this feature to implement versioning to avoid client-side caching issues without having to change all references to the resource files individually.
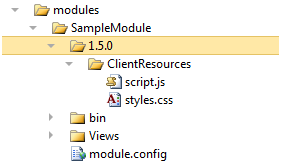
Example module directory structure

Example module.config
<?xml version="1.0" encoding="utf-8"?>
<module clientResourceRelativePath="1.5.0" >
<!-- ... -->
<clientResources>
<add location="myScript" path="ClientResources/script.js" resourceType="Script" />
<add location="myStyles" path="ClientResources/styles.css" resourceType="Style" />
</clientResources>
<!-- ... -->
</module>Resource base path: ~/modules/SampleModule/
Client resource path: ~/modules/SampleModule/1.5.0/
Last updated: Nov 25, 2015
