Don't miss out Virtual Happy Hour this Friday (April 26).
Extending the navigation
OnlineCenter is equipped with extendable navigation that lets editor access Episerver CMS and other products from the top menu.
- The [MenuItem] attribute adds an interface to the menu.
- You also can configure and implement a custom menu provider.
Attributes and menu providers must reside in an assembly configured as a shell module.
[MenuItem] attribute
Use MenuItem on ASP.NET MVC controllers and WebForm pages. MenuItem adds links to the top menu (and requires the module to be registered; see Shell Modules). The required menuPath parameter is a logical path of the menu element in the menu. Use the Url parameter to add a linked URL to the interface.
The following example adds a menu item to the CMS menu section with the text Edit and the URL /[PublicOrProtected]/[ModuleName]/Path/To/Default.aspx. For example (WebForm page):
C#
[MenuItem("/global/cms/edit", Text = "Edit", Url =
"Path/To/Default.aspx")]
public partial class DefaultPage : SystemPageBase
{
}
The following example adds a menu item to the top menu bar with the text Start and the URL is inferred from the ASP.NET MVC route table. For example (MVC action):
C#
public class DashboardController : Controller
{
[MenuItem("/global/dashboard", Text = "Start")]
public ActionResult Index()
{
}
}
Localizing menu items with the MenuItem attibute
You can localize menu items defined with attributes with a static property of a resource class. ResourceType references a class with a static property. TextResourceKey is the name of the static property that returns the localized text.
Example:
[MenuItem("/global/dashboard", TextResourceKey = "Start", ResourceType = typeof(MenuResources))]
Organizing menu items
To organize menu items in a tree structure the menu path is used. All menu items in the top menu are in the /global bucket. The next segment is the name of menu section, for example, /global/cms. The last segment represents the actual user interface, for example, /global/cms/edit.
Creating a link in a menu
Some menu items have an URL. This creates a link in the menu. The page at the end of this URL should render a menu where the corresponding menu path is selected.
Permissions with the MenuItem attibute
You can restrict who sees a certain menu item by using the [Authorize] attribute. For example:
C#
public class DashboardController : Controller
{
[MenuItem("/global/dashboard")]
[Authorize(Roles = "NoOne")]
public ActionResult Index()
{
}
}
Using menu providers
The building blocks of the navigation are menu providers and menu items. A menu provider provides an enumeration of menu items which are organized in a tree according to their menu path. Episerver CMS contains a menu provider that looks at [MenuItem] attributes and provides them as menu items.
IMenuProvider
You can extend the standard menu by implementing a menu provider as an alternative to attributes. The menu provider returns menu items that are correctly localized. To use a menu provider, implement the IMenuProvider interface, decorate it with the [MenuProvider] attribute, and make it part of a registered shell module.
Adding menu items
You can add menu sections and sub-menu items such as menu sections, drop-downs, URLs and pop-up menu items. Each menu item defines a path which determines its location in the menu hierarchy. For example, a URL menu item with path /global/cms/myMenu is placed in the CMS section of the menu (which has the path /global/cms).
Types:
- URL Menu Item are links; a click navigates to specified URL.
- Popup Menu Item are links opened in a popup window (javascript window.open).
- Section Menu Item are top menu sections which open an underlying menu.
- Drop-Down Menu Item are drop-down style menu items designed for the utility menu area (right).
Example:
C#
/// <summary>
/// Provides menu items for the CMS product.
/// </summary>
[MenuProvider]
public class CmsMenuProvider : IMenuProvider
{
/// <summary>
/// Provides the CMS menu section and the CMS settings section.
/// </summary>
/// <returns>
/// A list of <see cref="MenuItem"/>s that the provider exposes.
/// </returns>
public IEnumerable<MenuItem> GetMenuItems()
{
// Create the top menu section
var section = new SectionMenuItem("CMS", // Title
"/global/cms"); // Logical path
// Visible to CMS editors
section.IsAvailable = (request) =>
PrincipalInfo.HasEditAccess;
// Create the edit menu item below the top
section
var cmsEdit = new UrlMenuItem("Edit", // Title
"/global/cms/edit", // Logical path
"/path/to/edit/default.aspx"); // URL
// Visible to CMS editors
cmsEdit.IsAvailable = (request) =>
PrincipalInfo.HasEditAccess;
return new MenuItem[] { section, cmsEdit };
}
}
Localizing menu items with a menu provider
A menu provider returns localized menu items.
Permissions with the menu provider
The menu provider can defer permission filtering to the menu item by setting the IsAvailable delegate to a method that checks access for the user provided with the RequestContext parameter.
Example:
var cmsEdit = new UrlMenuItem("Edit", "/global/cms/edit" "/path/to/edit/default.aspx");
// Make menu item visible to CMS editors
cmsEdit.IsAvailable = (request) => PrincipalInfo.HasEditAccess;
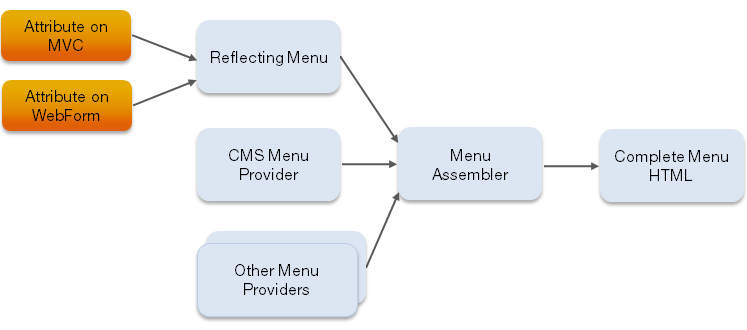
Flow of menu Items
Menu items flow from the providers to into a hierarchical model which is rendered into HTML.

Configuring web.config
To extend the menu you can, for example, configure web.config as follows:
XML
<episerver.shell>
<navigation>
<add text="Intranet" menuPath="/global/intra"
url="http://intra" sortIndex="100" />
<add text="My section" menuPath="/global/my"
menuItemType="Section" sortIndex="300" />
<add text="Edit" menuPath="/global/my/edit"
url="/my/edit.aspx" sortIndex="100" />
<add text="Admin" menuPath="/global/my/admin"
url="/my/admin.aspx" sortIndex="200" />
</navigation>
</episerver.shell>
Last updated: Sep 21, 2015
