Deploy code changes
Describes the continuous deployment of code changes from your local development environment to the Integration environment in Optimizely Digital Experience Platform (DXP).
When is this applicable?
Follow this procedure for an existing site running in the Integration environment, to which you want to deploy code updates. This can be done incrementally to upgrade your site during the development process, after a first-time deployment. See DXP self-deployment guide.
Deployment methods
You can continuously deploy code changes using Deployment API or deployment tools for version-controlled source code.
- See Requirements for recommended software versions, tools, and services.
- See Get started with DXP for deployment information.
Deploy using Deployment API
Deploying the code changes using the Deployment API is currently the recommended approach for publishing application code to a DXP Environment. See Deployment API for an overview and instructions on how to use the API.
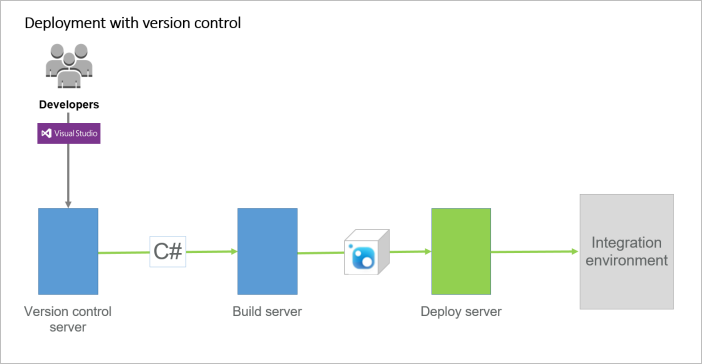
Deploy from a version-controlled environment
Work in a development team using version control for your source code. You can use any deployment tool such as Octopus Deploy, Visual Studio Team Services, or Azure DevOps and Optimizely deployment API (blog post by Anders Wahlqvist) for instructions on how to integrate Deployment API to CI/CD pipeline such as Azure DevOps.

Related blog post: Azure DevOps and Episerver (Optimizely) deployment API (Anders Wahlqvist)
Updated 30 days ago