How to blog on Episerver World?
In this post I will show you how to blog to Episerver World and contribute to the community. Some seasoned developers already know how to blog and might wonder what is the point of the post? In a nutshell there are two options: aggregate your blog feed from external system or use the Episerver World blog platform. But keep on reading, you might not have used the Episerver World blog platform and the codumentation about it is simply non-existant (or I really couldn't find it :D) - there is a really old instruction that speaks about using Microsoft/Windows Live Writer which has been discontinued for quite some time.
Background
I've been using the free wordpress.com blogging platform for quite some time. For free you get the wordpress platform and custom cname-host (with https) like swapcode.wordpress.com that I have been using for my blog so far. In that service you get a limited amount of free templates where to choose how your site looks like and you can change the template when you so choose. The platform includes commenting and spam filtering but users naturally need to have a wordpress account to be able to comment, someone might have a good comment but the choose not to register with wordpress just to be able to comment. The built-in comment filtering is really needed - usually there is one real comment and 40 spam comments, so you need to also manage the comments and allow the real comments to be visible on the site.
So I've been pretty happy with the wordpress platform but never really been happy with the templates because most of them seem to have have something that annoys me or I would like them to work a bit differently. Yes, I oculd pay for the service and get my own fancy domain and have my own templates but really, I don't have time for that. I need something out of the box that I can live with.
So that is the 'why', why I decided that I would give the Episerver World blog platform a try - most likely it has everything I need and as a bonus there is the rating system, getting anonymous feedback on the post quality/usefulness.
Aggregating blog feed
If you use aggregating your blog feed to Episerver World then you simply navigate to your profile settings page
- go to 'Account Settings' tab
- add your Atom/RSS feed url like: https://swapcode.wordpress.com/feed/
- optionally add some tags to filter what blog posts are aggregated to Episerver World
- and click 'Save' button
(disclaimer! I can't remember anymore if you initially have to use the 'Create Blog' page to get your feed added)
Blogging using the Episerver World platform
To get started, first you have to have an account at Episerver World (same applies to aggregated feed) and if you are working with Episerver you really already have the account but if not, why not register an account even if you are not starting to blog right away ;)
From the Episerver World Blogs page there is a link at the top 'Start blogging - create your own blog' so click that link to create Your new shiny Episerver World Blog.

Read, understand, check 'I Accept' checkbox and click Submit button. Easy.
Note! If you have already created an aggregated blog then you will not need to do this step as Your blog already exists. You can directly navigate to the 'Manage your blog posts on Episerver World' page.
Your first blog post
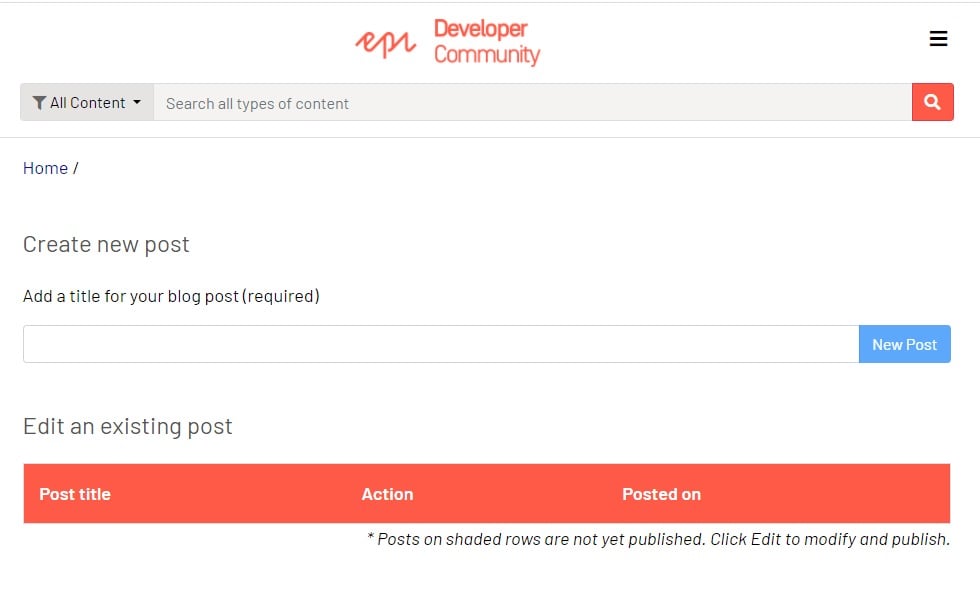
Ready, set,Go! Writing your first blog post. You create and manage the blog post from the "Manage your blog posts on Episerver World" page, you can find the link from the Blogs front page. @Episerver world team, if the user is logged in and has blogs enabled then could the Episerver World 'Blogs' main nvaigation have a child 'Manage blogs' entry?

(@Episerver World Team, can we have a visible image caption? Now we can only enter description which is not visible and TinyMCE has the image_caption propery that could be used here)
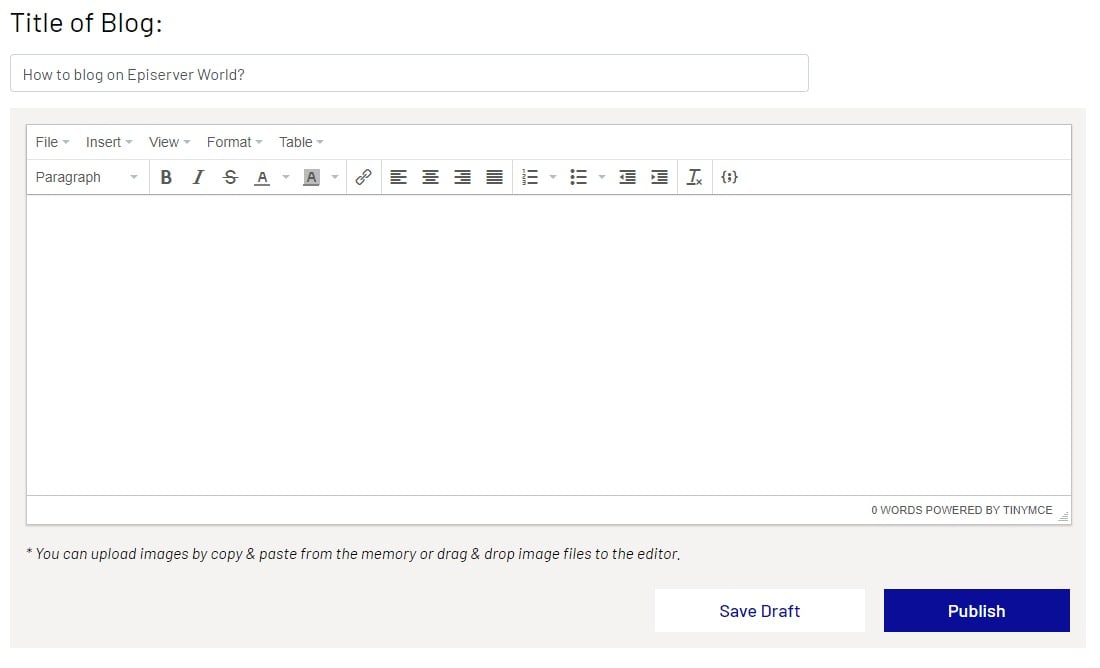
So to create your first blog post enter the title for the blog post and click 'New Post' button. Then you get to the new post view which looks almost the same as if you were posting to Episerver World forums a new thread or replying but there is one additional button 'Save Draft' so when blogging you can save a draft and then later continue on the post.

Save draft and continue your writing
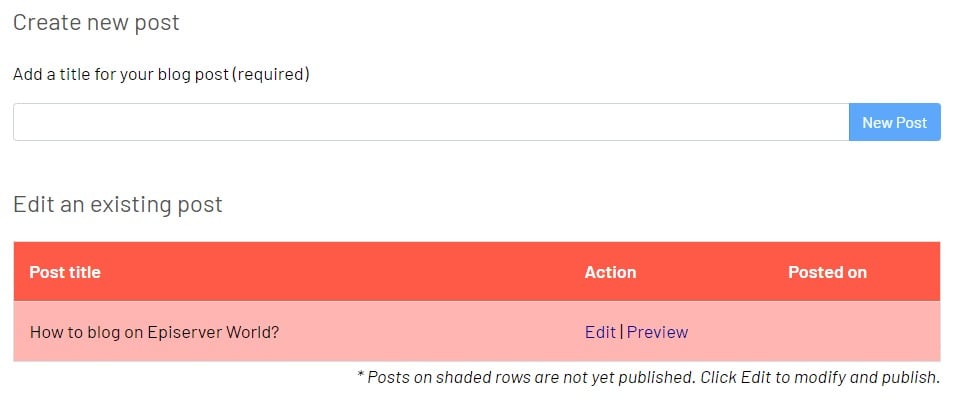
So here is a demo about writing this blog post and then using the 'Save Draft' and continue work.

So You continue the work on a blog post from the "Manage your blog posts on Episerver World" page and you have two options now, edit or preview. Clicking 'Edit' takes you to page where you can edit Your page and 'Preview' opens a new window/tab in your browser where You can preview the page (so this is where the preview functionality has been hidden, if you are writing a new post and want to preview it then you first must save it as a draft so that you are able to preview it).
As a side note, during the save draft operation I got the 'I'm not a robot' hCaptcha verification screen from Cloudflare - don't panic! Just follow instructions on the screen :D
What about then the editing experience
It is the TinyMCE editor that we are used to in projects - only this time we are actually using it to create content ;-)
We can easily drag'n'drop or copy paste images from memory to the editor.
There are the usual formatting options:
- H1-H6, paragraph and preformatted
- bold, underline, italic, etc
- text color and text background color
- we can insert sample code
- lists
- with indenting
- insert links
- we can add tables (you shouldn't :D)
- we can also preview from editor: View menu -> Preview
- opens a smallish dialog where you can see your content from the editor but wihout page layout
In a few words - enough for me (almost).
So what I mis- or dislike / limitations
- I need to save a draft before I can use preview (the full page preview)
- hCaptcha verification step (Not always shown! but often and gets annoying when you fix typos/re-organize the content and want to review the full page)
- click preview in manage blog posts view to be able to see the post preview
- then to continue work I need to click the edit
- more steps than in normal flow when using Episerver CMS
- but understandable if you think how You would implement this in a project and now allowing access to the Episerver edit view, you would end-up in similiar situation
- Can not browse or re-use images that you have previously used
- once again implementation details
- we don't have access to edit view and that way have the possibility to use media assets
- and currently blog post images are stored to the content assets folder of the blog page and not some 'siteassets/blogger-name'
- once again implementation details
- If I remove an image and afterwards decide that I need it, I need to add it again
- No idea was the image kept in backend or not
- Yes, this is related to the browsing and re-using images
- Cannot use GitHub gist
- well cannot use the embedded gist as it is JavaScript like this <script src="https://gist.github.com/alasvant/8baf56e26530a727a895ffcb69ea03ab.js"></script>
- which gets HTML encoded to the page
- can use the link like this https://gist.github.com/alasvant/8baf56e26530a727a895ffcb69ea03ab to link to the gist but idea is to have the gist rendered to the page without copy pasting it to the insert code sample
- yes, the code sample is the workaround in this case
- we can use the 'View -> Source code' of the content in editor but we cannot add an iframe (gets stripped => not allowed)
- well cannot use the embedded gist as it is JavaScript like this <script src="https://gist.github.com/alasvant/8baf56e26530a727a895ffcb69ea03ab.js"></script>
- the menu item 'Insert' -> 'Template' is there but there are no ready made templates, so how the user is supposed to create their own templates and re-use those in different posts when the templates should be defined in the plug-in configuration and that naturally comes from server-side
- so why is the 'Template' TinyMCE plug-in added as we can't use it?
- SEO
- There is no meta description
- @Episerver World Team, there really should be a text field / area for the meta description
- There is no author
- @Episerver World Team, this could be automatically the blog name which usually is the name of the author?
- og:image is Episerver logo
- well good that we at least have something
- @Episerver World Team, could we some how get an option where the author of the blog post could upload the image to be used in the post
- because now all the posts have the small Episerver logo which really is too small when someone wants to share the blog post to social media
- there are other things that SEO tools report like canonical url missing and no language defined, etc, but those are minor things ;)
- There is no meta description
Summary
So there are some limitations, extra click workflows but in overall this is a really easy way to start blogging on Episerver World and sharing for the Episerver Community.

Thanks Antti, really nice blog post, we will look into your feedback on improvements.
Thanks Andrea :)
may I ask a question Antti? For the image manager, do you want to re-use the images from another blog post or you would like to load all the user's images from the past?
Hi Khanh,
As currently the images in a blog post are stored to the contentassets and those are only usable by the owning content - so I would not try to invent something here that breaks the Episerver default way of handling content.
Maybe in ideal solution we would have access with some sort of a media browser to the blog posts "contentassets" folder and then we would also have a view to "my blogs site assets".
What I'm after is the default Episerver media assets BUT with limited/restricted view - I can see only my images. I can have images in "site assets" or I can have images in "for this page", does this idea clarify what I'm after? (and just to clarify, default Episerver behavior, if I put something in the "for this page" then as by default I can't re-use those in some other blog post)
Don't worries, I'm implement something likewise and you can reuse images on other blog posts. At the first glance I think that images belong to specific blog post only. If we allow user to manage images so we must also allow them to delete images, which can let to broken images at other positions. What do you think on this issue?
Broken images after delete, I think some responsibility is on the editor :D I mean if we can have the media assets alert 'Hey, this is image is used there and there, are you sure you want to delete it?" and You click Yes, then it is the editors headache ;)
But seriously speaking, I would be fine in MVP that if you delete image it doesn't do any checks on if the image is used somewhere else or not, or even no possibility to delete images in MVP. And what about if I editor uploads an image with the same name that already exists? Warning about it and to be able to cancel it and if user says go ahead it will be replaced (but this will create a caching issue if the image has been already used, so you really shouldn't upload a new image with the same name).
And I think if it is documented how the image management works, then it shouldn't matter if there are some limitations ;)
@Antti: I don't see Recaptcha anymore as we removed them from blog post. Do you still see it?
@Kane Made It, need to test the next time I blog ;)
But in the meanwhile, could you guys and girls have a look at the cloudflare settings, if there is word "web[dot]config" in the post then it will be blocked by cloudflare :-( and you need to use [dot] or something else to replace the dot between web and config :D
So when using dot the post response is HTTP 403: This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.
@Antti: We know the issue of web[.]config, it's the default settings of cloudflare and if we modify it, other sites will be affected also. Change the rule also make it risky for other websites, so atm DXP team seems not to approve such rule.
Understandable kind of ;)
Hi again Antti,
Currently most of comments have been done, we hope you would find it better with blogging experience on Episerver World :)
New Image Manager For World Blogger (episerver.com)
Some improvement for blogging on World (episerver.com)
Allow World blogger to optimize SEO for blog post on World (episerver.com)