EPiImage 2.9 Released
The main feature of this release is the addition of image rotation to EPiImageResizer as well as some important bug fixes.
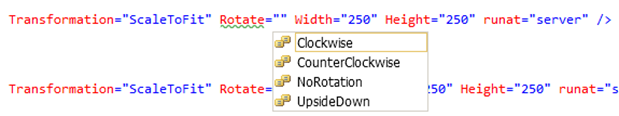
Image rotation
I am currently working a project where we have thousands of product images. We soon discovered that the graphic design shows the products both standing up and on its side. We where already using EPiImageResizer to resize the product images, so adding this functionality to the control made a lot of sense.
Usage:
<EPiImage:EPiImageResizer ID="EPiImage" PropertyName="EPiImageProperty"Rotate="Clockwise" Transformation="ScaleToFit"Width="200" Height="200" runat="server" />
Important bug fix
The most important bug fix is #276. Due to an error in the XHTML serialization you would loose all images in an EPiImageGalleryProperty if any of the image descriptions or links contained a &. This has now been fixed.
Render empty alt attribute
EPiImageResizer will now create an empty alt attribute on the image tag if no alternative text has been provided. This is in compliance with the HTML 4.01 specification.
Download
To download the latest version of EPiImage visit the EPiCode page.
Posted by Alexander Haneng



Great!
I'm trying to change the VPP for scaled images to "/Images/scaled" since we aren't using the globalfiles folder on the site. After I have added the and