| Views: | 12157 |
| Number of votes: | 1 |
| Average rating: |
Edit Images Directly From the EPiServer UI
The majority of all Web sites are packed with interesting and rich texts and images. The saying goes "A picture says more than a thousand words" and in most cases I find this to be true. The text and how well it is written is the most important aspect when it comes to keeping your visitors on the Web, but a good image can surely boost the message.
Image Tools
For me, as a long time user of Photoshop, fixing conceptual images, banners or icons is no problem. But I have been working with Photoshop for ten years and taught courses in the light-version, Elements. Yet I still only feel familiar with half of the features of the program. Some would say that in order to work with the Web you need to know Photoshop. I don't think this is a reasonable demand.
Wouldn't it be a lot easier if you could solve the most common and simple tasks straight away when working on the Web page?
EPiServer CMS 5 R2 - Image Editor Included
The editor allows you to crop, change size and rotate the images. You can also convert them to Grey scale. These are the most basic tasks that the majority needs when editing their images.
A common situation for me is the following: I take a picture with my camera and upload it straight to EPiServer for publishing without any editing. After all, I consider myself a decent photographer and editing shouldn't be needed. At this point it's rather common that I notice that the picture is too big, is slanting, or the object I want to focus on is off to the side.

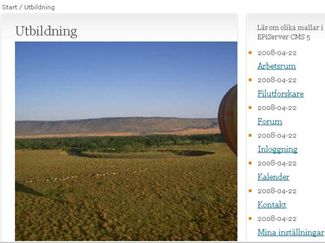
In the sample above I've uploaded an image that is too big for the page. Depending on how the page is designed the image may then "push" the left and right columns to the sides and ruin the layout. In this case the central part of my image should be an air balloon, but it's almost completely hidden behind the right list. In previous versions of EPiServer I could have changed the size of the image, but that's not what I want to accomplish. I want to focus on the balloon.
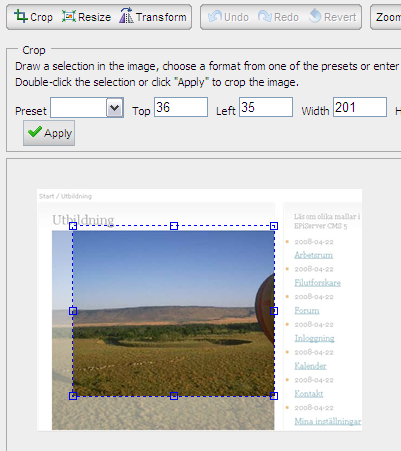
In EPiServer CMS 5 R2 I can crop the image directly in the Web Browser by using the built-in image editor. I can choose to crop by using preset formats or by dragging and dropping a square onto the image, simple and efficient!
Another benefit is that I immediately get to see how high and wide the image will be on my page.
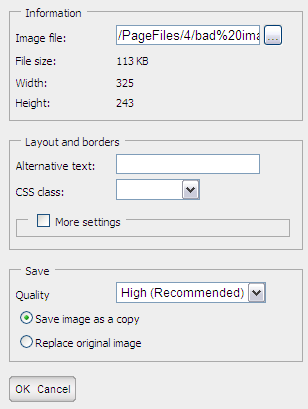
The old options that were available are now found on the right side in the editor. I can enter the alternative text and assign the image its final format by connecting it to a css class.
Old options are still available.

The EPiServer Image Editor does not replace Photoshop, but it solves the majority of the editing actions I usually perform on my images. How many times have you uploaded an image only to realize it's too big? When this happened to me I had to edit it locally and then upload a new version and then rinse and repeat until I got the size just right. With the new Image Editor you upload the image once and then do the final editing directly in the EPiServer UI.
Some of the new tools.

This tool makes my everyday work quicker and more efficient and in the end it leads to more images and a more pleasant impression of everybody's Web pages!
