Improved headless functionality in Customized Commerce
Did you know that with the release of Content Delivery Commerce API 3.7 we have massively improved the out of the box headless capabilities of Customized Commerce v14?
Since before the Content Delivery API were already supporting Catalog data, enabling you to fetch products using our Rest API. We also supported some of the basic commerce operations such getting markets, prices etc.
When it comes to Rest APIs for Customized Commerce, we also had the Service API since before. This API supports all commerce related features like getting products, customers, creating carts and orders etc. But the intention of this API is for integration purposes, even if it could be used for headless scenarios.
https://docs.developers.optimizely.com/customized-commerce/v1.3.0-service-api-developer-guide/docs
Feedback has been clear from you partners for a long time, and we understand your needs and where the market and trends are going. Today we need to be able to serve not only web, but also other channels, such as mobile apps. Also, the majority of new ecommerce sites on our platform are using Javascript frameworks, such as React, for their frontend. But you as a partner always needed to wrap much of our .Net APIs in your own Rest APIs for full ecommerce support.
The newly released Content Delivery Commerce API now adds all Commerce related headless APIs you need. Easy to use since it extends the the Content Delivery APIs we already got, and you already are familiar with.
https://nuget.optimizely.com/package/?id=EPiServer.ContentDeliveryApi.Commerce
API overview

- Carts – create, modify, fetc, convert to purchase order
- Customers – create, update, set password etc
- Inventory – get status per SKU
- Markets – get markets with all their settings such as languages, currencies, payments etc
- Payments – fetch payment methods, assign to carts, process payments etc
- Pricing – get different price options for a SKU
- Warehouse – get available warehouses
- Orders – search orders, update orders etc
Installation and configuration
1. Install the nuget package from:
https://nuget.optimizely.com/package/?id=EPiServer.ContentDeliveryApi.Commerce
2. Add the API configuration to your startup.cs:
You need to set services.AddCommerceApi<SiteUser>(...) and services.AddOpenIDConnect<SiteUser>(...).
Refer to Foundation code for example implementation (yes, the API is already installed in Foundation):
https://github.com/episerver/Foundation/blob/main/src/Foundation/Startup.cs
Test using Postman
Let's see this in action using Postman. We will use the Cart API in our demo together with the existing APIs for login and fetching a variant/SKU.
- The scenario is to login as a customer
- Find a product (SKU)
- Add it to cart
- And then convert the cart to a purchase order
API reference:
You can find the v3 API reference here:
https://docs.developers.optimizely.com/content-management-system/v1.5.0-content-delivery-api/reference/content-delivery-class-libraries-and-apis
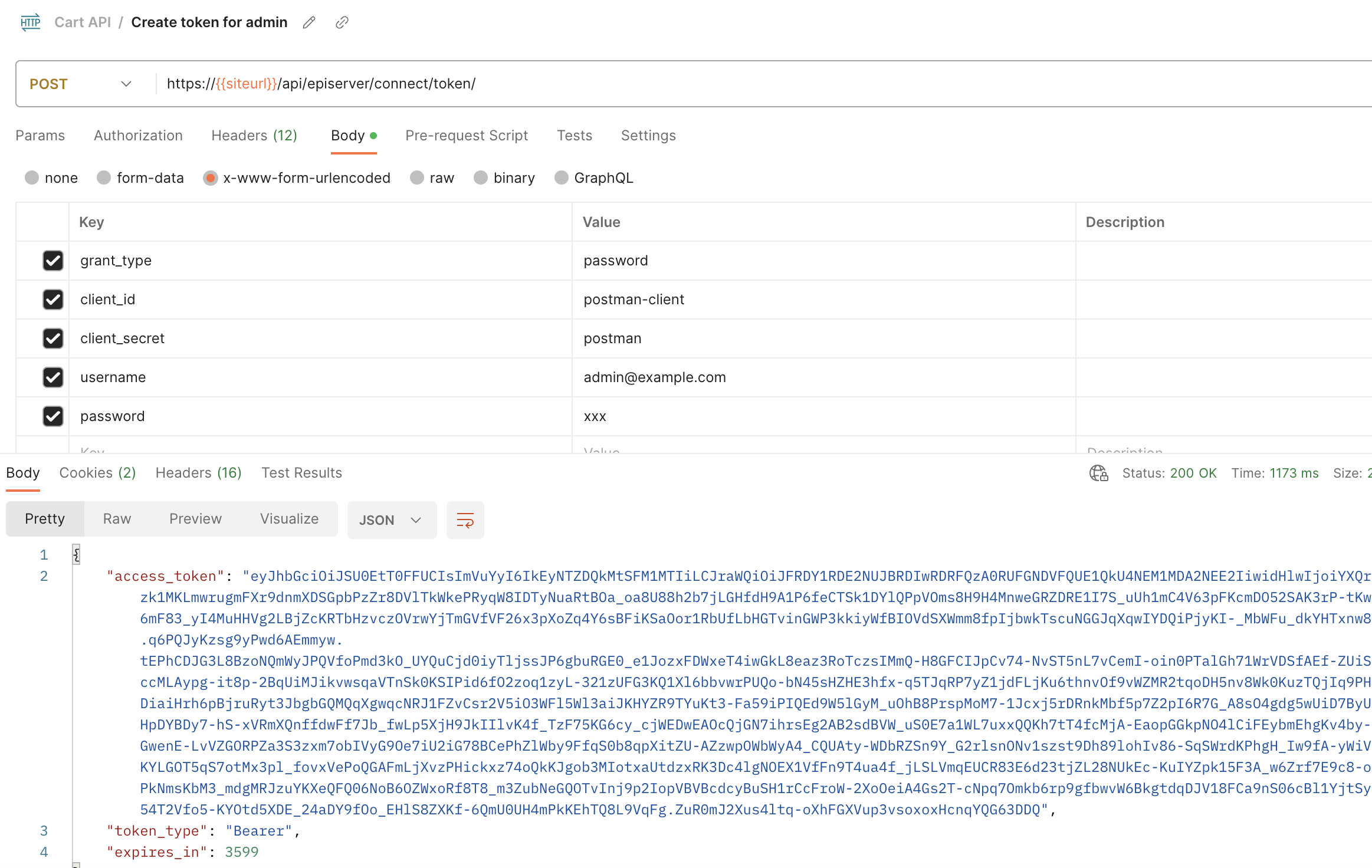
1. Login and create token:
POST: https://{{siteurl}}/api/episerver/connect/token/
(See https://docs.developers.optimizely.com/content-management-system/v1.5.0-content-delivery-api/docs/api-authentication)
Body: grant_type, client_id, username, password
Response: access_token
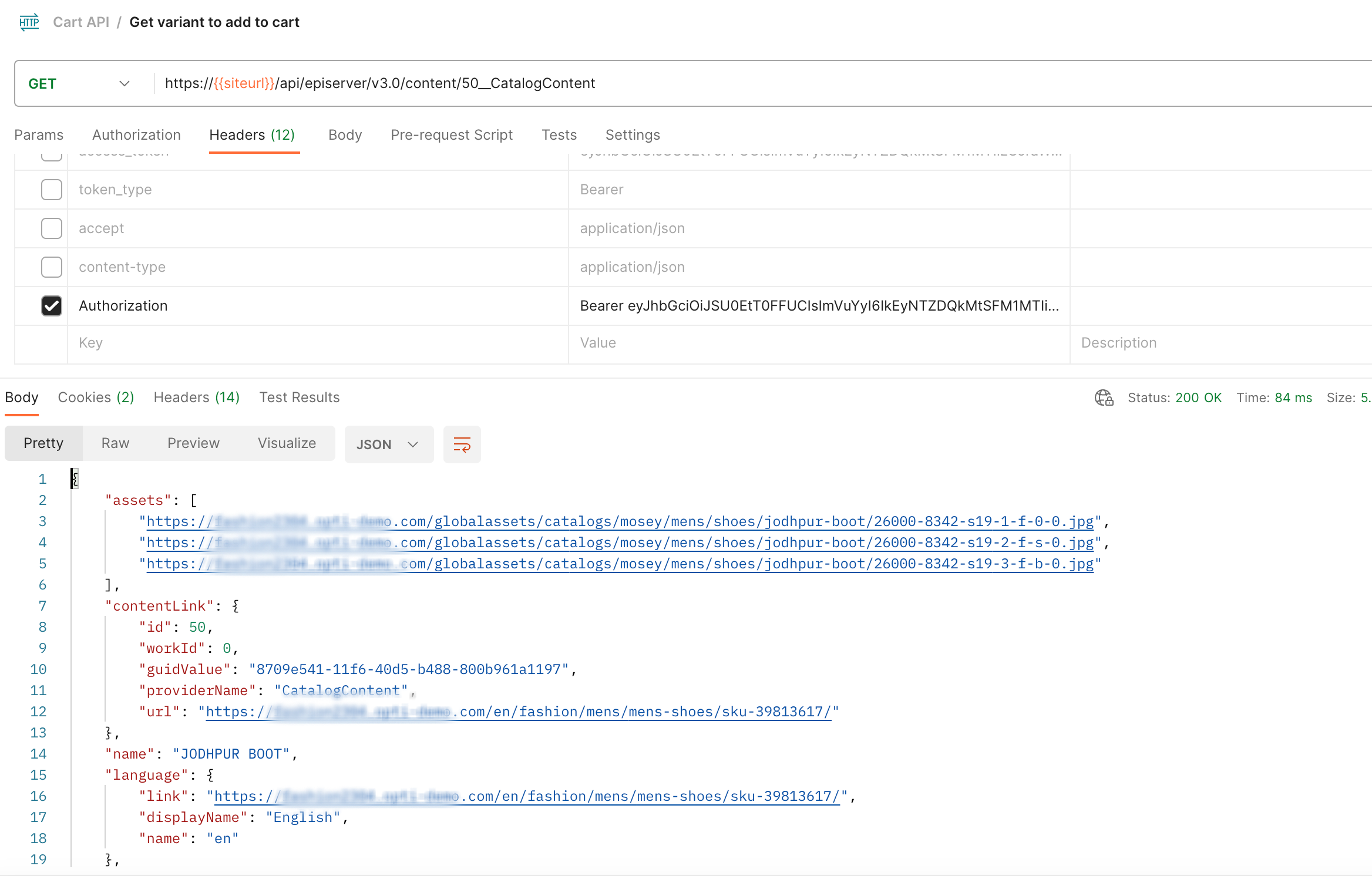
2. Get variant to add to cart
To add a variant to cart you need the Guid for the variant/SKU.
GET: https://{{siteurl}}/api/episerver/v3.0/search/content/{{searchterm}}
(See https://docs.developers.optimizely.com/content-management-system/v1.5.0-content-delivery-api/docs/content-delivery-api-and-commerce)
Header: Authorization with value “Bearer <access_token>”
Response: The variant as Json
In this example we use the ID of first Variant/SKU of the Jodphur boot (50__CatalogContent), which is available in the Mosey Fashion Foundation site.
We get the Guid "8709E541-11F6-40D5-B488-800B961A1197" back.
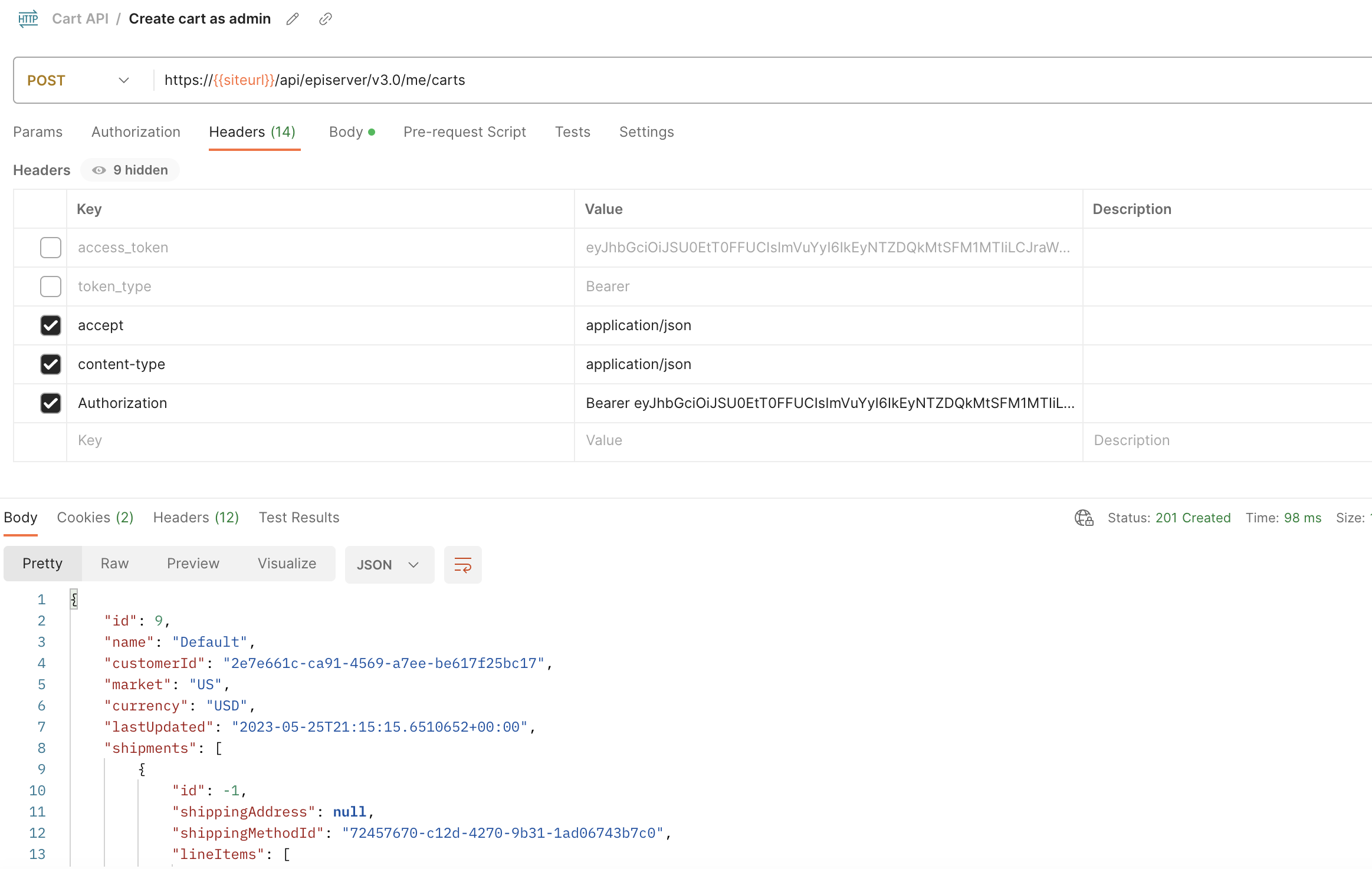
3. Create cart with line item
When updating a cart, the full cart needs to be posted. In a future release we will hopefully be able to update just a single line item.
POST: https://{{siteurl}}/api/episerver/v3.0/me/carts
The /me/carts/ endpoint will create a cart for myself.
(See https://docs.developers.optimizely.com/content-management-system/v1.5.0-content-delivery-api/reference/cartapi_mepostby)
Header: Authorization with value “Bearer <access_token>”
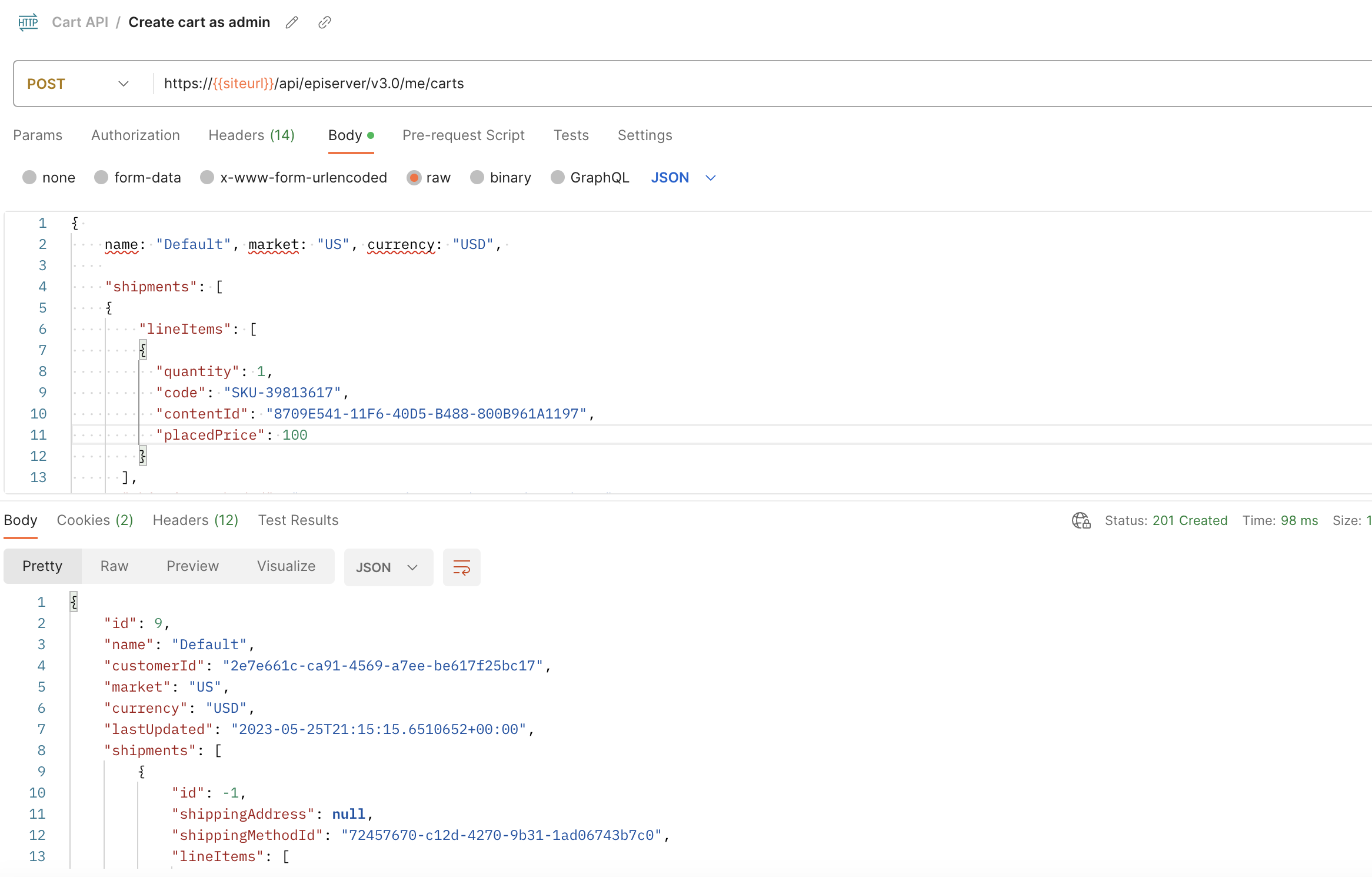
Body: Cart Json, see image and code below. Name, market, currency and shippingMethodId are mandatory to create a cart, but to create an order from it we also need a shipment with a lineitem.
Response: Our new cart created 

You now have a cart with ID 9 above.
Cart Json to post:
The contentId is from the Jodphur Boot and shippingMethodId is from the US standard shipping. Code belongs to the Jodphur Boot SKU as well.
{
name: "Default", market: "US", currency: "USD",
"shipments": [
{
"lineItems": [
{
"quantity": 1,
"code": "SKU-39813617",
"contentId": "8709E541-11F6-40D5-B488-800B961A1197",
"placedPrice": 100
}
],
"shippingMethodId": "72457670-c12d-4270-9b31-1ad06743b7c0"
}
]
}
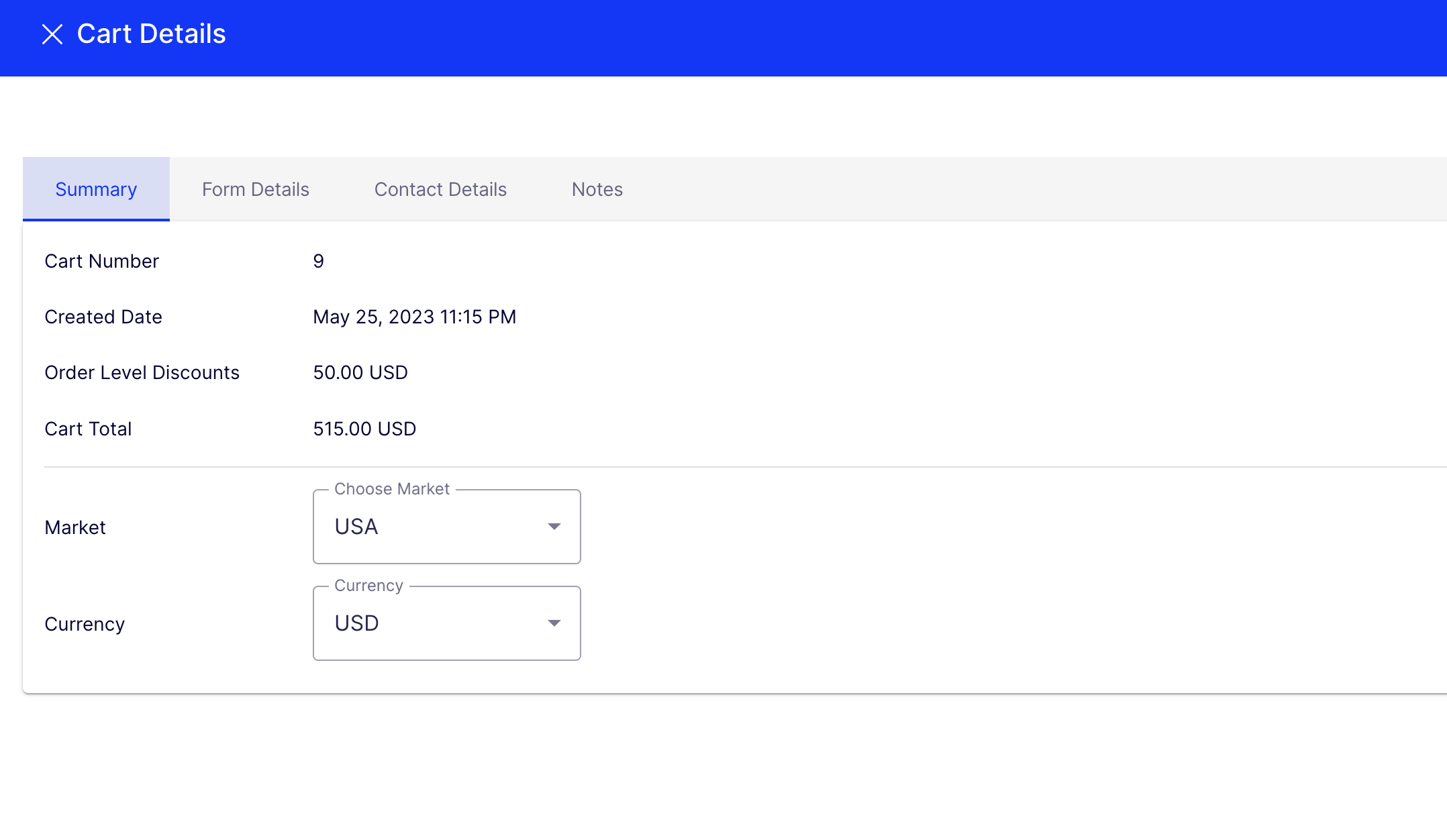
You can now find the cart in Order Management / CSR UI: 
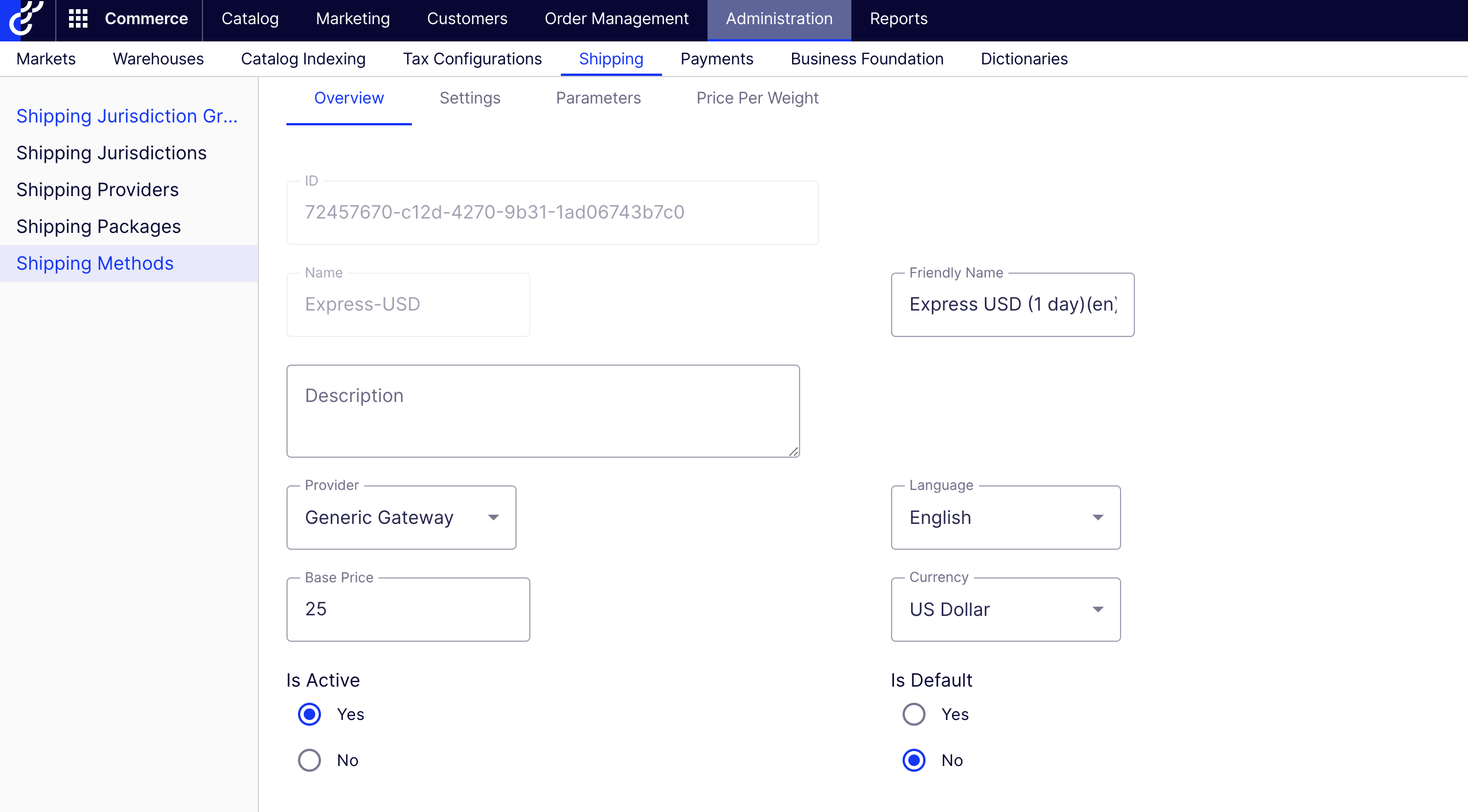
The shippingMethod used for the cart:
3b. Get cart
When you want to fetch this cart again for display or to modify. Set the cartid in the url.
GET: https://{{siteurl}}/api/episerver/v3.0/me/carts/9
(See https://docs.developers.optimizely.com/content-management-system/v1.5.0-content-delivery-api/reference/cartapi_megetbycartid)
Header: Authorization with value “Bearer <access_token>”
Response: The cart as Json
4. Convert cart to order
You now have a cart with ID 9, this can now be converted to a Purchase Order.
Set the cartId in the url.
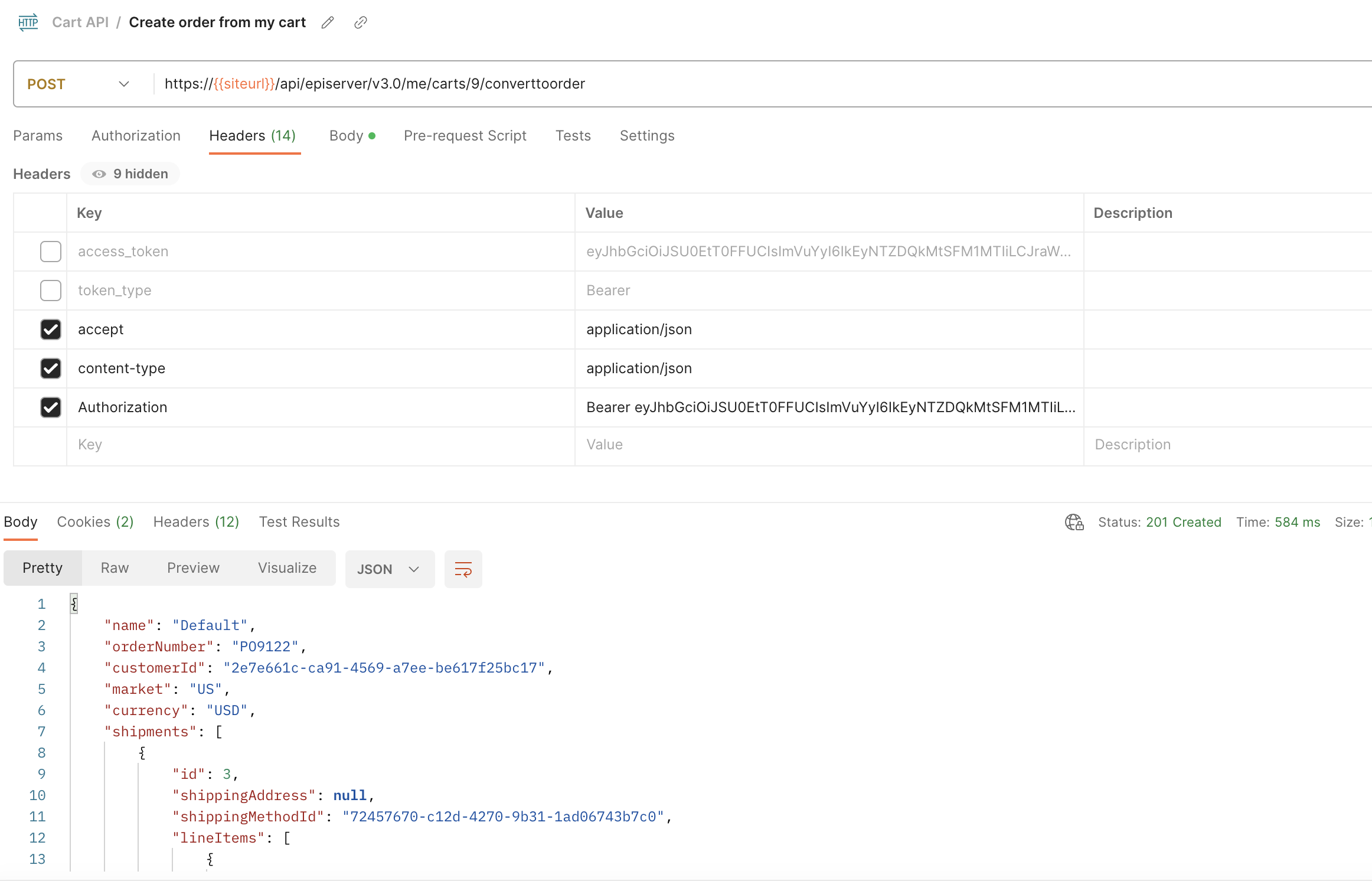
POST: https://{{siteurl}}/api/episerver/v3.0/me/carts/9/converttoorder
(See https://docs.developers.optimizely.com/content-management-system/v1.5.0-content-delivery-api/reference/cartapi_meconverttoorderbycartid)
Header: Authorization with value “Bearer <access_token>”
Response: Our new order created
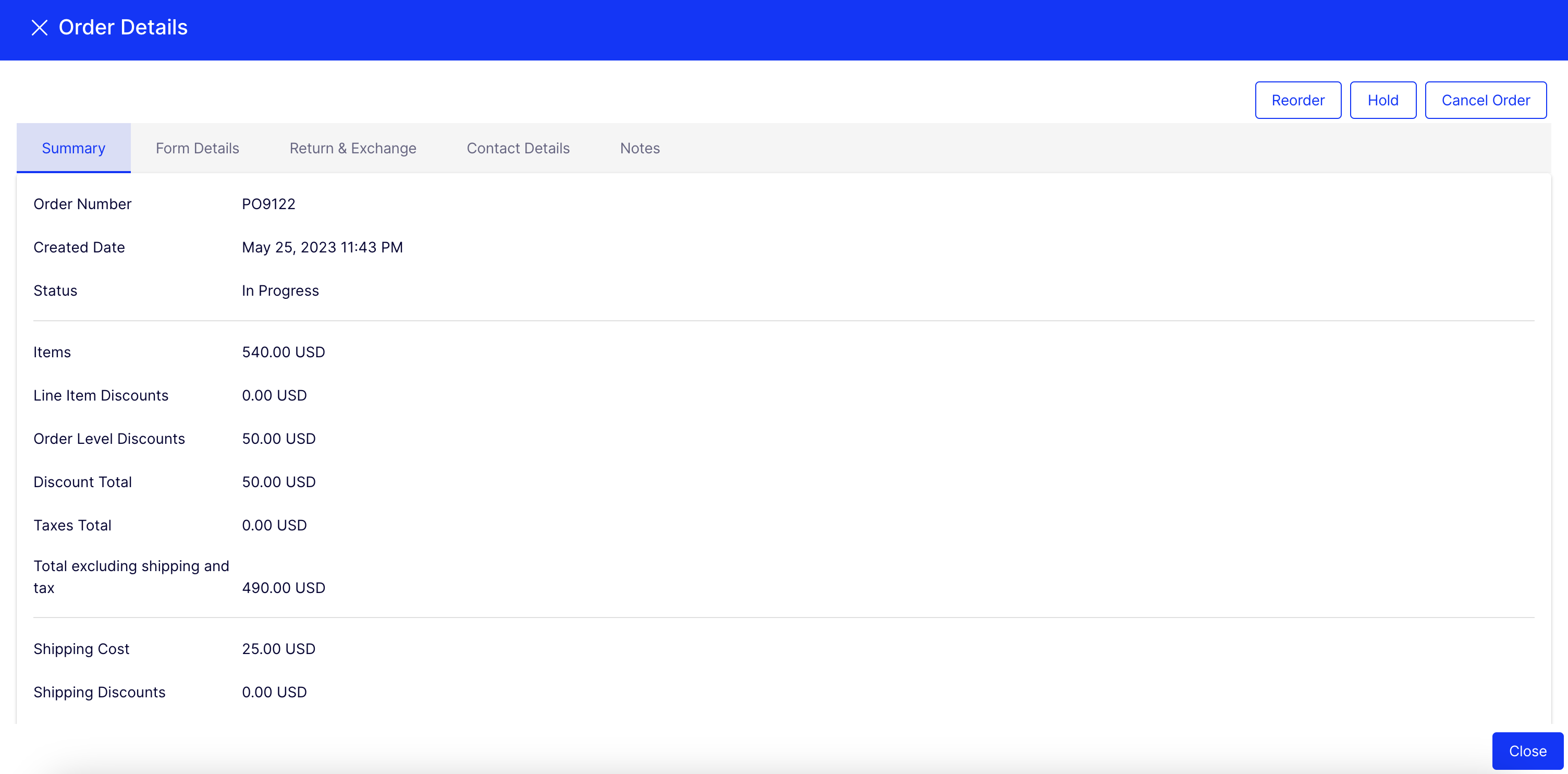
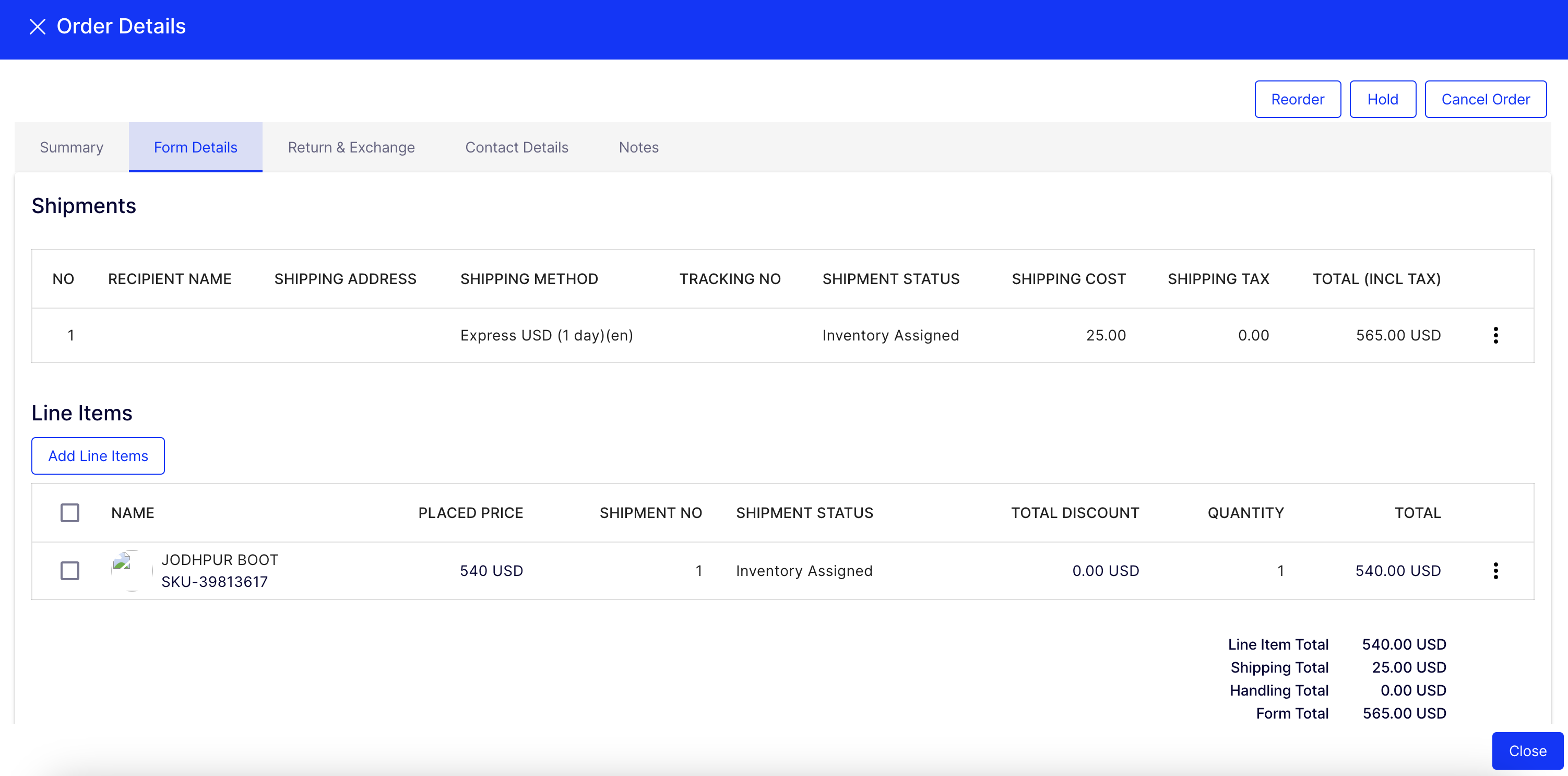
You now have a Purchase order with order number PO9122.

Summary
This was a short intro to the REST Cart API for Customized Commerce. Hope you found it useful and that it gives you some input and ideas of also how to use the other new APIs available.
Feedback?
Please leave a comment, or feel free to post any feedback and suggestions of improvements in our feedback portal:
https://feedback.optimizely.com/?project=COM

What an eye-opening write-up! Thanks for the insights.