CDN recommendations
Describes how to use a content delivery network or content distribution network (CDN) within the Optimizely Digital Experience Platform (DXP), and provides general recommendations for how to configure caching specifically for CDN environments.
The purpose of a CDN is to ensure high availability when serving content to visitors. A CDN consists of a globally distributed network of proxy servers deployed in multiple data centers. CDNs deliver content from the fastest and closest server available.
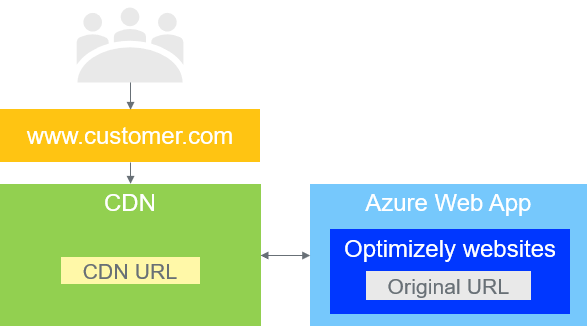
The CDN has its URL pointing to the original URL. A visitor goes to something like www.customer.com. A request goes to the CDN, which goes to the original URL for non-cached data. The request returns to the CDN, which caches the content.

By reducing the number of server requests to geographically dispersed locations, you can provide and manage more requests from edge servers closest to the visitor location, resulting in a faster browsing experience.
The cache hit ratio describes the percentage of requests the CDN could answer from its cache.
The CDN stores a copy of your objects and, upon request, serves objects from these caches. The CDN servers are designed to cache content according to the cache rules you define in the HTTP cache headers for your web application. You must set these caching rules correctly for your solution to scale properly.
CDNs and web applications
Setting up a CDN is fairly easy, and you can get better performance even with minor configuration work. Develop your application with the CDN in mind from the start, and add proper cache headers based on what you want to achieve. This way, when you connect the CDN, it works automatically.
You should control the cache settings in the web application rather than write overriding rules in the CDN because this can get complex. However, there may be situations where you need rules, such as when you need special configurations or do not want to deploy with these changes.
Evaluate whether you can cache frequently requested objects. You can store _Static_objects indefinitely in the caches. For cloud-based solutions, you should cache resources (by the intermediary proxies, such as those provided by a CDN) such as static and resized images, JavaScript and CSS files, and scripts.
In most cases, you can include a version identifier in the path to the resources. If an object changes, the version identifier updates the URL and immediately reflects the change. The best way to control the cache for assets is to use unique file names for every deployment. For example, use _site-1.0.css in the first deployment and _site-1.1.css in the second deployment. This ensures that the CDN uses the latest CSS file right after deployment.
If you cannot use version identifiers for frequently requested objects, you can set a maximum lifespan for an object. This is one of the values that are typically set in the cache-control. The ordered priority should be:
- Version identifier plus indefinite caching
- No version identifier plus maximum lifespan
Configure cache headers
Using the correct cache headers in your application ensures you get the most out of the CDN service, whether you cache static content, text, or HTML. You can use Last-Modified, cache-control settings, ETags, or a combination of these to determine whether content has changed.
Cache-control
There are many HTTP header settings, but cache-control is one of the most important ones because this setting determines how long a cached object should remain cached.
A CDN monitors the cache headers in the response settings:
- cache-control: no-cache – The CDN will _not_cache the content.
- cache-control: public – The CDN caches the content.
Important
You must set the cache-control to public (not private where only the browser is allowed to cache the content).
Typical values:
- max-age=$seconds – Determines the lifespan of an object.
- must-revalidate – Tells the cache to follow maximum lifespan information strictly.
- public – Can be cached by intermediaries.
- private – Can be cached, but only by the browser.
Caution
Do not set cache to public on page requests if the page has private information, such as a cart page in ecommerce.
Example: Caching an object for a maximum of 20 minutes (1200 seconds).
Cache-Control: public, max-age=1200, must-revalidate
Cache static content
To minimize the trips to the web server, use as long max-age as possible, at least for static content. In _StaticFileOptions,_there are specific sections for setting cache headers for static content. You can see an example here:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env) {
...
const string cacheMaxAge = "604800";
app.UseStaticFiles(new StaticFileOptions {
OnPrepareResponse = ctx => {
// using Microsoft.AspNetCore.Http;
ctx.Context.Response.Headers.Append("Cache-Control", $ "public, max-age={cacheMaxAge}");
}
});
...
}
Override SetCachePolicy
If you use MaxAge, this sets cache-control to public. The following example sets the max-age using a TimeSpan of one hour, which is converted automatically to 3600 seconds.
public class StartPageController: PageControllerBase {
public ActionResult Index(StartPage currentPage) {
Response.GetTypedHeaders().CacheControl.Public = true;
Response.GetTypedHeaders().CacheControl.MaxAge = TimeSpan.FromHours(1);
return View(currentPage);
}
}
If you use Expires, this sets cache-control to public, and Expires to your selected date and time.
public class StartPageController: PageControllerBase {
public ActionResult Index(StartPage currentPage) {
Response.Cache.SetCacheability(HttpCacheability.Public);
Response.GetTypedHeaders().Expires = DateTime.Now.AddHours(1);
return View(currentPage);
}
}
Use ETags
The ETag (entity tag) is a part of the HTTP protocol determining cache validation and is best used for static_content, such as files, uploaded assets, and pages without output caching. You should not use ETags for requests to resources composed from _dynamic content objects such as a landing page.
You can combine ETags with other settings. You can use Cache-Control max-age and ETags to refine cache management and optimize performance. You can also use ETags only if you have specific caching control requirements.
Recommendations
- Static deployed files such as CSS – Set the expiration date time interval for as long as possible, then update the URL to include a version number that changes when new static files are uploaded.
- Uploaded assets such as images – ETags are good for this. However, do not set expiration times longer than the editors can wait for a file to be updated because editors might get confused if they upload a new image with the same name and the cache still shows the old image.
- Custom API controllers and "normal" HTML – Normally, you should not cache dynamic content, but it may be useful in some cases. Only cache if you do not have personalized content. If an API is cached, ensure variables are pulled from the URI rather than headers to avoid displaying incorrectly cached information and test thoroughly before going live. Do not cache administrative or confidential information.
Cache levels for query strings
The default cache layer setting in DXP for query strings is Standard, meaning a different resource is delivered each time the query string changes.
Non-cached hostnames
DxP implements page rules to avoid Cloudflare caching on the following hostnames:
*inte.dxcloud.episerver.net*slot*
You can use these to see the latest files, which is often helpful after a deployment. Polish is not used as well.
To make it easier to validate updates to code, CSS, or scripts, Optimizely does not have caching enabled for the default hostnames of integration environments or deployment slots.
If you want to verify your integration environment with standard caching, you can add a custom hostname because the rule is only configured for the default hostname.
SSL requirements
Proper encryption practices are necessary to prevent bad actors from accessing data. The CDN used in DXP includes web encryption based on TLS (Transport Layer Security) or SSL (Secure Sockets Layer) protocols for communication with other services over HTTP (HTTPS).
The service includes a default certificate provided by Optimizely, but you can replace this with your own. If you replace the certificate, the following requirements apply:
- The certificate must be valid (not expired), issued by a trusted Certificate Authority (not self-signed), and the DNS must be correct.
- The certificate files (certificate and key) should be PEM-encoded.
Versioned URLs for assets
When the application is deployed to a DXP environment, there can be a lag time for updating assets when replacing them in the CMS because the asset is still cached in CDN or browsers. You can overcome this by versioning URLs to assets. See https://github.com/bjuris/EPiServer.CdnSupport for an (unsupported) example of how to accomplish this.
Related topics
Updated 30 days ago