jQuery and ajax page tree service
I needed to show the pagetree for my users and tried out several dynamic ajax based and jquery based treeviews. I liked the “dynatree” best and I want to share a simple implementation. In this case I will place the control in the public presentation. Perhaps it is more suitable to use it in a edit or admin plugin with EPiServer.
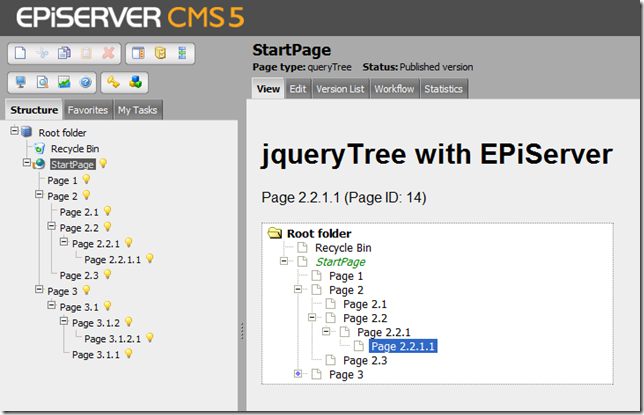
The code mirrors the pagetree in EPiServer and shows selected pages in a result div.
The pagetree is loaded “lazy” and requests are made via json produced by a simple aspx page.
JQuery files
These are the jQuery-files I added to get this to work.
- jQuery 1.3.2 (core jQuery)
- jQuery UI, 1.7 (user interface)
- jquery.dynatree.js (the main treeview js)
- jquery.cookies.js (to get peristance)
- Skin to the dynatree included in the demo.
<script type="text/javascript" src="/jqueryTree/Templates/Scripts/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="/jqueryTree/Templates/Scripts/jquery-ui-1.7.custom.min.js"></script>
<script type="text/javascript" src="/jqueryTree/Templates/Scripts/jquery.cookie.js"></script>
<script type="text/javascript" src="/jqueryTree/Templates/Scripts/jquery.dynatree.min.js"></script>
<link type="text/css" rel="Stylesheet" href="/jqueryTree/Templates/Styles/ui-lightness/jquery-ui-1.7.custom.css" />
<link type="text/css" rel="Stylesheet" href="/jqueryTree/Templates/Styles/jqueryTree.css" />
<link type="text/css" rel="Stylesheet" href="/jqueryTree/Templates/Styles/DynaTreeSkin/ui.dynatree.css" />
JQuery to start the tree
Then there is a declaration to get the tree to work against a “div” in the usercontrol.
$(document).ready(function() {
$(document).find('#tree').dynatree({
title: "Root folder",
rootVisible: true,
autoFocus: false,
persist: true,
fx: { height: "toggle", duration: 200 },
initAjax: {
url: "/jqueryTree/Templates/Service/jqueryTree.aspx",
data: { key: "root" }
},
onActivate: function(dtnode) {
$(document).find('#result').append(dtnode.data.title + ' (Page ID: ' + dtnode.data.key + ')<br />');
$(document).find('#result').effect('pulsate');
},
onLazyRead: function(dtnode) {
dtnode.appendAjax(
{ url: "/jqueryTree/Templates/Service/jqueryTree.aspx",
data: { key: dtnode.data.key }
});
}
});
});
JSON service
As you can see the function calls the service to get the children. The first time it will get the page root and then for each page it would get the children.
The service is a clean and simple aspx page that gives the json result like this example:
[
{ title: 'Recycle Bin',isLazy: false,key: '2'} ,
{ title: 'StartPage',isLazy: true,key: '3',select:true }
]
The key is the pageid to collect the underlaying children. For each click on the page node it will send the key/pageid to the service and it will respond with more children if there are any.
Summary
Next step is to implement filtering to the pages that is returned and perhaps more intiutive icons for EPiServer page status, etc.
But still, jQuery is the shit!
(If anyone interested, download the project here for EPiServer 5.2.375.133 and VS2008)


Really nice function, great post
/ Jacob Khan