Facebook Event Attendance Visitor Group Criterion – Part I
On the #epidayuk event I demonstrated how to create a custom visitor group criterion with a custom Dojo widget and a MVC controller. Since the entire day had a social theme I could not miss the chance to get into Facebook development. On the day, the code was explained to the tech session attendees and download can be enabled by joining a Facebook event. It is totally understandable that some may not want to expose their Facebook credentials, let alone to authorise some Facebook app that was created by a guy they only met once. So as promised in the seminar, and for the general public who may think this is useful, a Facebook Event Attendance Criterion.
What it does:
The name says it all – A visitor group can be defined to include this criterion, where the marketer can select the event to attend. See screenshot:
An editor will be able to create a block of personalised content just visible to this visitor group. See screenshot:
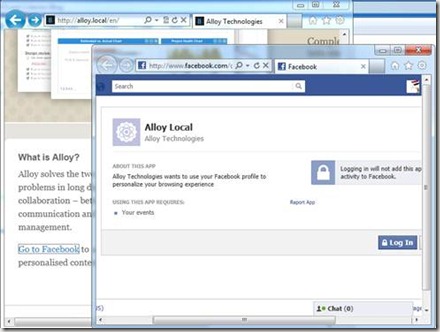
If site visitors are attending/have attended a specified event published on Facebook, they belong to the visitor group and personalised content will be displayed. They will need to authorise your website to access their event attendance information on their Facebook profiles. See screenshots:
Step 1 – Authorise Facebook App
Step 2 - No personalised content yet
Step 3 - Join the event
Step 4 – personalised content is visible
How it does it:
The development is formed of two parts – to create a widget for the criteria in the visitor group UI, and to implement the IsMatch method that will be evaluated when a personalised page is visited.
Visual Studio Solution
Again, a picture equals a thousand words:
FacebookEventCriterion.cs
The main criterion class, inheriting from EPiServer.Personalization.VisitorGroups.CriterionBase<T>, where T is the class of the criterion model (will come to that in a minute). We also want to decorate this class with EPiServer.Personalization.VisitorGroups.VisitorGroupCriterionAttribute in order to set the criterion’s display name, category, etc, and in this example, initialise the Dojo Widget using a piece of Javascript that can be specified in ScriptUrl parameter (will come to that in 2 minutes)
IsMatch() is the only method to override. In this case, check if the user has authorised the Facebook App and has attended the selected Facebook event (which is accessible through the Model object).
FacebookCriterionModel.cs
The model class, inheriting from EPiServer.Personalization.VisitorGroups.CriterionModelBase. It contains a public property “EventName” (string) that can be selected from a dropdown list when creating a visitor group. The selected value will then be passed to the IsMatch method in the main criterion class.
By default, EPiServer will use a text box for a string property when using the criteria to create visitor groups. In this case, we want to use a dropdown list instead, which means the EventName property needs some annotation using EPiServer.Personalization.VisitorGroups.DojoWidgetAttribute.
e.g. [DojoWidget(WidgetType = "dijit.form.FilteringSelect", …)]
This drop down needs to have some options, which is why the FacebookEventCriterion class has used ScriptUrl in its VisitorGroupCriterionAttribute.
FacebookEventCriterion.js
This is the Javascript that will be executed when dragging and dropping the criterion when creating a visitor group. It will initialise an AJAX call to the URL http://domain/criteria/FacebookEventCriterion/GetAllEvents, which is a piece of code running on the server to get all the Facebook events a certain Facebook user has attended (or if you want, created). This Facebook user could be a user created by the marketer or marketing department that organised the actual event, or a user that is used for other Facebook marketing activities. The server code will return a JsonResult object that the Javascript can capture and fill the Dojo FilterSelect Widget (a drop down list) with all the event details.
FacebookEventCriterionController.cs
This is the fore-mentioned server code to get all the event details. It will use Facebook .NET APIs to firstly get the user authorisation token and use the token to get all the events that this user has attended. It will return a JsonResult object, with the EventName being both the dropdown option’s ID and itsText, so it can be serialised and passed to the client Javascript.
GeneratePermanentToken.aspx
This is a page that you only need to run once to get a “permanent” (or long standing) access token for your Facebook App to get the Facebook user’s profile events information. We want to get a long standing token because this is likely to be a Facebook user created by the same marketing department that is responsible for the web site. So there isn’t any trust issue here, and this Facebook user is unlikely to change, and the password of this Facebook user is unlikely to change, either. However if any of situation changes, you will need to regenerate the access token. We want to allow this by using an AppSettings section in the web.config.
In order to generate an access token, you firstly need a Facebook App. That topic, together with the source code download, deployment and configuration, will come in Part II of this article.








Nice work and write up! Looking forward to Part II w/the code. ;)